TikTok Shop Raises Seller Fees Across Europe as Platform Pushes for ‘Content-Driven Commerce’ Expansion
Reading Time: 3 minutesTikTok Shop is raising its sales commission for merchants across five active…
Today’s tech-savvy customers’ expectations from eCommerce stores have dramatically changed. Several factors are responsible for driving changes in customer behavior. The pandemic and technological advancements are the primary factors. PWA in Magento has transformed the mobile shopping experience. With Magento 2 PWA themes and Magento 2 PWA extensions, Magento has given eCommerce businesses the freedom to adapt PWA storefront technology. eCommerce businesses can gain new customers, increase conversion rates, improve search rankings, and reduce their development costs.
We shall begin by exploring how PWA works in Magento 2 and learn how you can integrate PWA in Magento 2. Furthermore, see how you can convert your Magento 2 website to PWA, including Magento 2 PWA themes, Magento 2 PWA extensions, and more. Discover how big brands have scaled their business by implementing PWA technology.
PWAs have evolved from web pages in browser tabs to responsive web apps. Progressive Web Apps (PWAs) employ ordinary HTML and JavaScript for providing the best-in-class and enhanced native-app-like experience. Furthermore, PWAs deliver a speedy user experience even on an unreliably slow network. PWAs also enable brands to incorporate features earlier available only for native mobile applications, including push notifications.
Progressive Web Apps (PWAs) operate by precaching parts of a web app, making it load faster the next time a user opens it. The concept of caching is exciting as it allows developers to take complete control over supporting slow network experiences.
The Magento PWA Studio comes with a set of modern developer tools and libraries. It allows developers to develop, deploy, and maintain a Magento PWA storefront on top of Magento 2.3 and above.
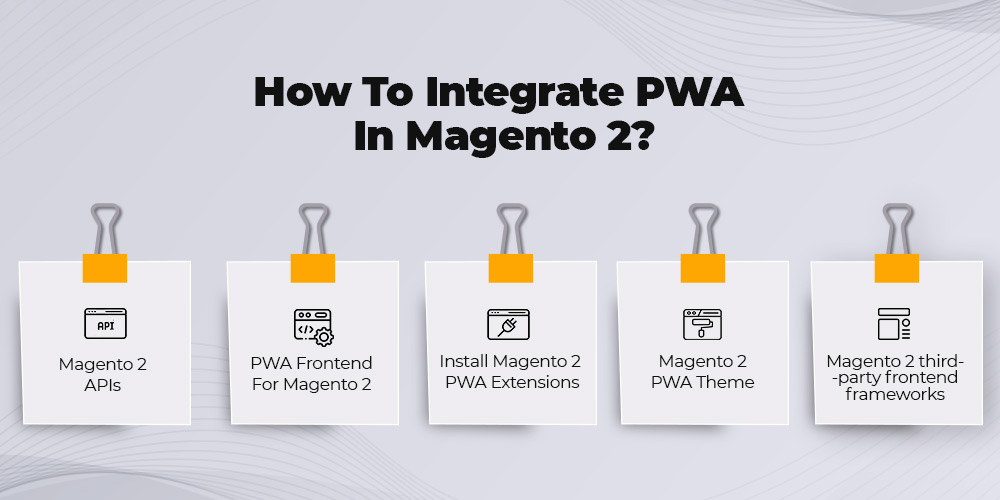
The following options are available for integrating Magento PWA to your Magento store:

You can connect the frontend to the backend eCommerce platform of your headless store via APIs. However, you should check if your eCommerce platform has adequate API coverage and whether you can easily connect to a third-party storefront before you go for a headless store. Magento offers API coverage with SOAP, and REST endpoints are available on all versions. Furthermore, native GraphQL support was added with the Magento 2 update.
Magento 2 makes it comparatively easy to create APIs for supporting headless websites and PWAs with GraphQL. It uses REST and Soap Web APIs as an alternative for frontend development.
Modern PWA portable frontends offer the benefit of faster website loading. In the context of PWAs, speed highlights layout stability more than any other aspect. It implies that when users go from one page to another, the pages don’t bounce around as they do on traditional websites.
For example, users might have experienced a slow network disturbing the entire theme or layout of the website, with ads or images on the website loading a couple of seconds later. Furthermore, the users often end up making unintentional clicks. A PWA frontend for Magento 2 shall solve the above problem for you.
Building your PWA frontend for Magento 2 from scratch using Magento 2 PWA Studio seems more comprehensive and flexible than incorporating available Magento 2 PWA extensions and Magento 2 PWA themes. Magento 2 PWA Studio has become one of the most feasible ways to convert your Magento 2 store into a Magento 2 PWA storefront.
Magento 2 PWA Studio replaces your existing Magento storefront with a PWA storefront that connects to your backend via API. However, Magento 2 PWA Studio only offers a set of tools for developing PWAs. It still lacks default Magento features.
Installing Magento 2 PWA extension is the easiest way to incorporate progressive web app features on your Magento store or website. Numerous free and paid PWA extensions are available from different providers. Installing Magento 2 PWA extensions costs significantly less. Furthermore, it takes only a few hours to install PWA extensions on your Magento website.
However, most Magento 2 PWA extensions may not deliver the complete functionality of progressive web apps. Some Magento 2 PWA extensions only allow end-users to add your website to their home screen or receive push notifications. At the same time, ignoring the primary functionalities such as work in a slow network, fast page load speed, and background sync.
Early, Magento 2 PWA themes were one of the best integration solutions to convert your Magento store to Magento 2 PWA. Magento 2 PWA Themes allows brands to integrate progressive web apps’ basic and advanced features (PWAs). These advanced features include fast-load speed, a shortcut on the home screen, splash page, fullscreen display, work on a slow network, background sync, low data consumption, auto-update, and more.
Despite Magento 2 PWA Themes allowing integration of all features, brands still need to customize their Magento 2 PWA storefront to match their store design. Furthermore, brand sites with custom functions and some third-party extensions might still need to check their compatibility with the new Magento PWA storefront and update necessary APIs.
The open-source and vendor-offered frontend frameworks are available for free. However, the vendor-offered frontend frameworks are not quite portable. Furthermore, brands should look for an isomorphic front-end framework. It allows rendering a page in two versions, making PWA frontend frameworks work well with their Magento 2 stores. Some of the most popular isomorphic headless frameworks available for Magento 2 stores include the following:
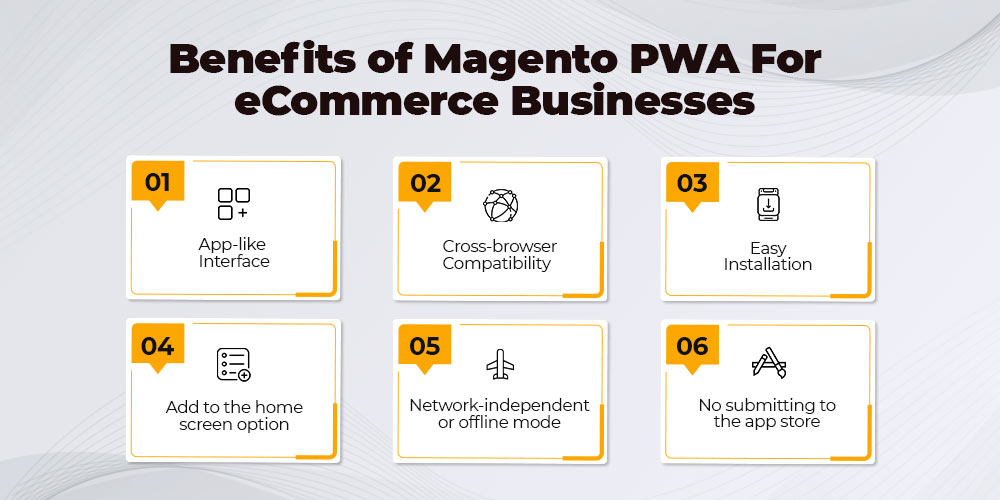
So far, you must have a rough idea about the benefits that progressive web apps (PWAs) bring to eCommerce businesses. These benefits include an app-like interface, a responsive design, cross-browser compatibility, easy installation with add to home screen feature, works smoothly on a slow internet connection, and more. Let’s get straight to discussing the benefits of Magento PWA for eCommerce businesses.

PWA storefronts offer a consistent experience throughout different devices and browsers. Furthermore, PWA storefronts are designed to accommodate fast and seamless interactions. Even though PWA storefronts work like native mobile apps, PWAs are still indexable by search engines, getting more reach and visibility.
Most customers tend to visit a brand’s website first and then switch to an app. PWA storefronts consistently have high performance on popular browsers, including Chrome, Firefox, and Safari. Therefore, PWA storefronts have a wider reach to any customer segmentation.
Customers are not always willing to download and install new apps. Despite the experience mobile apps offer, they can take considerably high storage. When customers first visit your website, they receive a prompt to add the website to their home screen. PWA eliminates the need to download and install the app from the app store.
PWAs can work on slow networks. It has become possible due to its Service Workers technology. The site’s contents are cached once a user has visited your website. Users can continue using the PWA storefront without interruption, even if they have a slow internet connection. When the user revisits, the saved content will reload even with less internet speed, making the page load faster. PWAs can also send real-time push notifications to engage customers, even when it isn’t running.
You don’t have to go through the process and hassle of submitting your PWA to an app store. It can save you considerable time and resources. Furthermore, the Service Worker update keeps your PWA automatically and regularly updated. You don’t have to submit it to the app store and wait for approvals. However, it can be converted into APK and IPA files for submitting on the Google and Apple app stores.
In addition to the above benefits, there are various other ways PWAs benefit eCommerce businesses. PWAs increase organic search traffic, boost brand awareness, increase customer engagement, and capture new sales. The section below will explore how big brands have benefited from progressive web apps (PWAs).

Earlier, Starbuck used a typical mobile ordering app. Later, it deployed its app into a PWA, and the daily active users visiting Starbucks almost doubled. However, orders on the desktop remain at nearly the same rate as mobile.
The social media platform identified the need to provide a better user experience for people facing connectivity issues and living in low-bandwidth regions. Thus, Pinterest had its website rebuilt into a PWA. Eventually, Pinterest benefited from converting its site into a PWA storefront with a 60% increase in engagement. Furthermore, there was a 44% increase in user-generated ad revenue, and the time users spent on the site reached 40%.
Another brand name that wished to provide a better user experience with high-speed performance. Their mobile website had a loading time range of 3 to 12 seconds. At the same time, the PWA introduced by Forbes, m.forbes.com, loads at a lightning-fast speed of 0.8 seconds. Their PWA meets certain Google specifications. Furthermore, the PWA can be installed faster on Android phones than native apps on iPhones.
In 2017, Twitter introduced its Twitter Lite app with PWA technology. Twitter Lite comes packed with instant loading, low data consumption, and higher user engagement. It loads in under 3 seconds, even with a slow network connection. Twitter also benefitted from tapping into the PWA technology. Twitter saw a 75% increase in tweets, a 65% increase in page speed time, and a 20% decrease in bounce rate.
Alibaba, one of the biggest eCommerce giants, upgraded its website to a PWA storefront in 2016. Eventually, the B2B online trading platform saw a 76% increase in conversions in less than half a year. Furthermore, their web app also started getting 22% more mobile users. The possibility to access the web app from the home screen resulted in a 4 times increase in interaction with the store.
Flipkart has tripled its time on site after adopting PWA technology. Now, the users spend an average of 3.5 minutes on Flipkart Lite compared to 70 seconds on the previous version. Furthermore, Flipkart saw a 40% increase in re-engagement rate and a 70% increase in conversion rate.
By opting for PWA storefront technology, one of the leading newspapers of America increased the mobile search users by 63%, who returned within 7 days. The Washington Post was able to reduce the page load time by 80ms.
A UK clothing brand, part of Walmart, introduced its progressive web app with the intent to improve the site’s speed. Eventually, George reduced the site’s page loading time by 25%. The upgrade to PWA also cut the bounce rate by half. Furthermore, George witnessed an increase in conversion rate by 31% and an increase in user engagement by 20%.
Though PWAs come with a bunch of advanced features and benefits, PWAs still can’t be the perfect solution for all eCommerce businesses. PWAs also has their set of downside. You should consider the following disadvantages before switching to PWAs:
Google has increased focus on website speed and mobile optimization. As a Magento store owner, you should consider the most suitable approach to speed up your Magento site across different devices. PWA storefronts are the latest trends in the ever-changing eCommerce industry. In addition to a fast-loading web page, PWAs also offer an enhanced uninterrupted user experience. Understanding how to integrate PWA in Magento 2 is the first step towards adopting PWA technology.
Modern consumers are impatient. They might leave your website if they have a sub-standard experience. Furthermore, slow-loading websites also start losing ranks on search engines. Website speed will continue to grow in importance for search engines and end-users. Therefore, investing in PWA technology can prove significantly beneficial in the future.

PWAs are the direct bridge between customers looking for a fast, seamless user experience and brands losing customers over slow-loading websites.
CedCommerce brings for you customizable, feature-packed PWA solutions, depending on your business requirement. With our PWA Studio Theme, you can get a responsive PWA storefront, increase customer engagement, and enhance user experience across all devices.
Cenia Pro Theme for Magento 2 PWA | Check our PWA Studio theme demo.

Reading Time: 3 minutesTikTok Shop is raising its sales commission for merchants across five active…

Reading Time: 11 minutesBy now you have seen your BFCM 2025 numbers. The harder question…

Reading Time: 3 minutesAbout the Brand Name: Vanity Slabs Inc Industry: Trading Slabs- Vanity Slabs…

Reading Time: 2 minutesAbout the Brand Name: Ramjet.com Industry: Automotive Parts & Accessories Location: United…

Reading Time: 2 minutesAmazon is rolling out strategic referral fee reductions across five major European…

Reading Time: 4 minutesQuick Summary: Scaling Lifestyle Powersports on eBay with CedCommerce Challenge: Zero marketplace…

Reading Time: 4 minutesTikTok has surpassed 460 million users across Southeast Asia, reinforcing its position…

Reading Time: 3 minuteseBay has released its final seller news update for 2025, with a…

Reading Time: 3 minutesAmazon has clarified its stance regarding speculation around a potential breakup between…

Reading Time: 4 minutesWalmart is accelerating its push into next-generation fulfillment by expanding its drone…

Reading Time: 4 minutesFaire, the fast-growing wholesale marketplace connecting independent retailers with emerging brands, has…

Reading Time: 4 minutesB2B buying in the United States is undergoing a fundamental behavioral shift…

Reading Time: 3 minutesSummary Cyber Monday 2025 has officially become the largest online shopping day…

Reading Time: 2 minutesSummary Amazon kicked off December with two major developments shaping the future…

Reading Time: 2 minutesSummary Walmart has entered December with two major moves that signal a…

Reading Time: 2 minutesBlack Friday 2025 delivered the strongest U.S. eCommerce performance in history, as…

Reading Time: 13 minutesStill approaching BFCM with generic discounts, last-minute price cuts, or scattered promotions?…

Reading Time: 3 minutesTikTok Shop reached a major milestone during its largest U.S. “Global Black…

Reading Time: 3 minutesOpenAI has announced a new AI-powered shopping research tool designed to help…

Reading Time: 9 minutesIf your TikTok Shop listings often sit in review or your visibility…
Leave a Reply