What Walmart’s OpenAI Partnership Really Means for Marketplace Sellers
Reading Time: 3 minutesWalmart’s new collaboration with OpenAI signals more than a tech upgrade —…
Let’s imagine walking into a clothing store. What is the first thing that will grab your attention? It is most likely to be the product that stands out amongst the rest. Similarly, when you visit a webpage, the banner image will grab your attention first. Magento allows you to use different texts and images to make banners that are visually appealing to your customers. Learning how to add a banner on the category page in Magento PWA studio is something you should know.
This is the second blog in the series dedicated to Magento PWA Studio, the first one being how to add a newsletter to the footer in Magento PWA studio.
Banner images are a great way to connect with your audience. It helps to create a positive impression on the visitors. Magento PWA studio includes different illustrations, backgrounds, and videos to make your banner images appealing.
Without wasting much time, let’s have a look at how it’s done.
Let us help you create your own PWA to stay ahead of the game
The first step to follow on how to add a banner on the category page in PWA Studio is that you need to create a Venia project through scaffolding
https://magento.github.io/pwa-studio/pwa-buildpack/scaffolding/
yarn create @magento/pwa
Once you have your scaffolded Venia project Then go inside your project directory.
First, we need to add our custom component for the category banner in the category root component.
For this we need to add our code in:
local-intercept.js [YOUR_PROJECT_NAME/local-intercept.js]
function localIntercept(targets) {
const { Targetables } = require('@magento/pwa-buildpack');
const targetables = Targetables.using(targets);
// load the component to be customized
const CategoryContentComponent = targetables.reactComponent(
'@magento/venia-ui/lib/RootComponents/Category/categoryContent.js'
);
// import the custom component in the component to be modified
const CategoryBanner = CategoryContentComponent.addImport(
"CategoryBanner from '/src/components/CategoryBanner/categoryBanner.js'"
);
// insert the custom component that renders category banner
CategoryContentComponent.insertBeforeJSX(
' <Breadcrumbs categoryId={categoryId} />',
`<${CategoryBanner} categoryId={categoryId} />`
);
}
module.exports = localIntercept;
Interesting reads-
PWA for eCommerce: Why Magento Merchants need to go for it?
ROI of PWA for eCommerce businesses: Profits, growth and sustainability
The second step to follow on how to add a banner on the category page in PWA Studio is that we need to add our component inside src directory
Click here to get a free demo of our theme!
index.js [YOUR_PROJECT_NAME/src/components/CategoryBanner/index.js]
export { default } from ‘./CategoryBanner’;
categoryBanner.js [YOUR_PROJECT_NAME/src/components/CategoryBanner/categoryBanner.js]
import React from 'react';
import { GET_CATEGORY_BANNER } from './categoryBanner.gql';
import { useCategoryBanner } from '../../peregrine/talons/CategoryBanner/useCategoryBanner';
import Image from '@magento/venia-ui/lib/components/Image';
const IMAGE_WIDTH = 1240;
const IMAGE_HEIGHT = 400;
const CategoryBanner = props => {
const { categoryId } = props;
const { bannerData } = useCategoryBanner({
query: GET_CATEGORY_BANNER,
categoryId
});
console.log(bannerData);
return (
<div>
{bannerData && bannerData.image && (
<Image
alt={name}
height={IMAGE_HEIGHT}
resource={bannerData.image}
width={IMAGE_WIDTH}
/>
)}
</div>
);
};
export default CategoryBanner;
The third step to follow on how to add a banner on the category page in PWA Studio is:
Click here to get a free demo of our theme!
categoryBanner.gql.js [YOUR_PROJECT_NAME/src/components/CategoryBanner/categoryBanner.gql.js]
import { gql } from '@apollo/client';
export const GET_CATEGORY_BANNER = gql`
query getCategoryBanner($id: Int!) {
category(id: $id) {
image
}
}
`;
The fourth step to follow on how to add a banner on the category page in PWA Studio is:
useCategoryBanner.js [YOUR_PROJECT_NAME/src/peregrine/lib/talons/CategoryBanner/useCategoryBanner.js]
import { useCallback, useEffect, useState } from 'react';
import { useQuery } from '@apollo/client';
export const useCategoryBanner = props => {
const { query, categoryId } = props;
const { data: bannerData } = useQuery(query, {
variables: {
id: categoryId
},
fetchPolicy: 'cache-and-network',
nextFetchPolicy: 'cache-first'
});
return {
bannerData: bannerData && bannerData.category
};
};
After that run your project
yarn build
yarn start
Embrace the technological evolution with our Magento 2 PWA Theme For ECommerce
This is what your end result should look like:
I hope this blog on how to add banners on category pages in Venia has been of help to you. Banner images play an important role in making conversions happen. They attract customers and positively impact them to make a purchase decision.
You are most welcome to drop your queries and share your thoughts and you can also contact us for any additional information. CedCommerce will be more than happy to help you.

Reading Time: 3 minutesWalmart’s new collaboration with OpenAI signals more than a tech upgrade —…

Reading Time: 7 minutesI. INTRODUCTION: The Price Precision Imperative In Amazon’s high-velocity marketplace, even a…

Reading Time: 3 minutesAmazon recently announced a significant change for sellers advertising in Washington state:…

Reading Time: 14 minutesBlack Friday–Cyber Monday used to be a weekend. Now it’s a pressure…

Reading Time: 2 minutesKey Updates Shopify is deprecating the “Sell from all locations to all…

Reading Time: 2 minutesWhat’s New Amazon has published a Data Processing Addendum (DPA) for Multi-Channel…

Reading Time: 2 minutesKey Highlights AI-driven traffic to U.S. retail sites will increase by 520%…

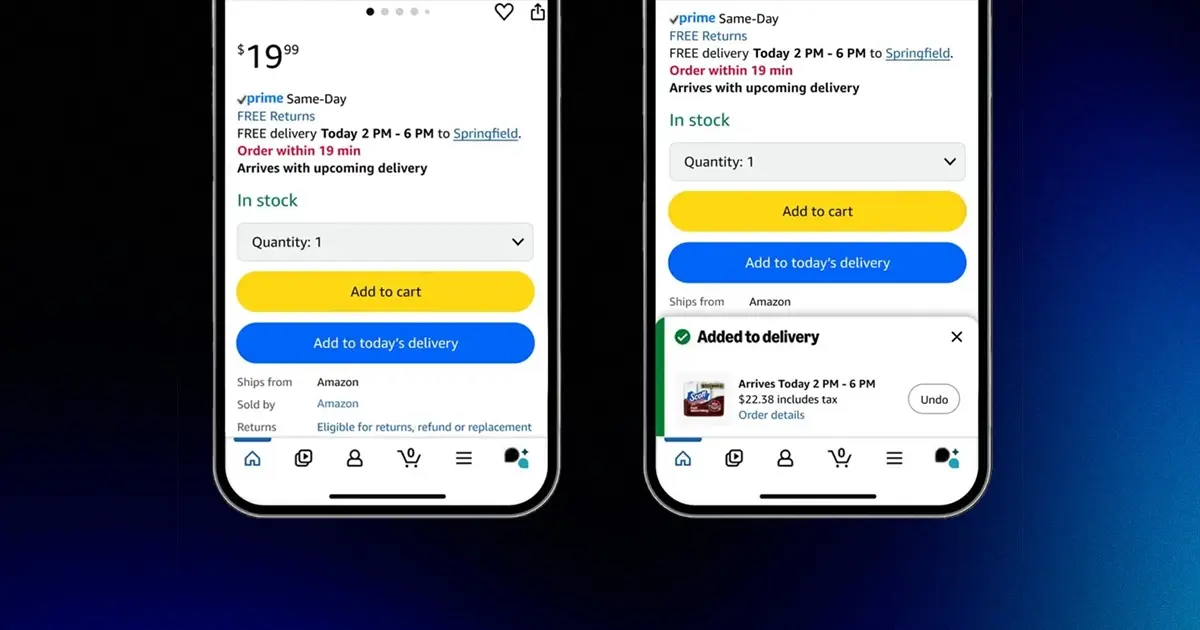
Reading Time: 3 minutesDid you know, a new one-tap ordering feature from Amazon is set…

Reading Time: 2 minutesWalmart has overtaken eBay to become the No. 2 U.S. retail eCommerce…

Reading Time: 2 minutesA new step in AI-driven commerce offers merchants direct access to hundreds…

Reading Time: 2 minutesAmazon has officially launched Amazon Haul in Spain, a budget-focused storefront designed…

Reading Time: 2 minutesOpenAI is bringing ecommerce transactions directly into ChatGPT with the debut of…

Reading Time: 2 minutesAmazon has introduced a new FBA multi-unit discount for Amazon Business orders,…

Reading Time: 2 minutesNews Summary At its recent Etsy Up event (September 2025), Etsy unveiled…

Reading Time: 2 minutesNews Summary eBay has rolled out an update that now defaults all…

Reading Time: 2 minuteseBay has announced its acquisition of Tise, a Nordic consumer-to-consumer (C2C) social…

Reading Time: 3 minutesWalmart’s seasonal practices and incentives around holiday shipping have evolved, impacting seller…

Reading Time: 2 minutesAmazon has revised its variation themes policy for 2025. Instead of removing…

Reading Time: 8 minutesEvery sale you make online in the UK comes with a cut.…

Reading Time: 3 minutesHeads-up: eBay is changing what U.S. personal and financial data appears in…