TikTok Shop Launches in Japan Following its Expansion Strategy
TikTok officially launched TikTok Shop in Japan on June 30, rolling out its in-app eCommerce experience to
Mobile apps are forecast to generate around 189 billion U.S. dollars in revenues via M-Commerce app stores and in-app advertising. Some of the most popular operating system-native stores are Apple’s App Store, Google Play, as well as the Windows Phone Store and BlackBerry App World by 2020, according to Statista.
Today, mobile apps are not only confined to gaming and socializing. A large number of smartphone users turn to mobile apps when it comes to shopping and more than 70% of businesses focus on mobile apps for offering better customer engagement, creating a mobile app for your critical business needs is not a bad idea.
Mobile Apps are extremely popular right now and having a mobile app for your online store clearly adds an additional option for your customers, the option they will love to have. The problem faced by multiple small business owners is to figure out the right approach.
But before you develop your M-Commerce app you need to get aware of some common mistakes that can easily damage your app. For making a user-friendly M-Commerce app you should focus on the target audiences and avoid these mistakes for generating high rank in the app store and play store.
While integrating mobile experience in your e-commerce business, the common mistakes you should be aware of are listed below.
The homepage is the first thing that a user witnesses as soon as he/she opens the app. It speaks everything about your app and it’s potential. It is the first page from where a user can start judging whether your app will fulfill their needs or not.
So, focusing on this fact you should create your homepage on the basis of what your target audiences demand and it is very important to have a simple and coherent flow of homepage as over complicating home page will cause slow load time and delayed app.
Avoid including too much data in order to make it similar to the website. A simple and clutter free homepage streamlines the process and facilitates easy decision making.
According to researchers, the average Shopping Cart Abandonment Rate of e-commerce websites is 65.23%, which means that shoppers didn’t complete the checkout process 65 times out of 100.
The reason can be a complex checkout procedure, i.e. asking too many unnecessary details and providing long forms at the final stage of purchasing. That can really be a turn off for many and will finally result in cart abandonment.
So, for developing an M-Commerce app you need to keep your checkout process very simple and less time taking and should have fast response and easily understandable flow.
Also, allow your users to log into the mobile app and use saved payment information in order to avoid entering it again and again. You can even store the address filled by the customers once entered for the checkout which will ease the overall process.
Related: Things Considering While Developing a Mobile App
Most of the time it has been found that app mostly takes a huge amount of time for a response which results in less user connected with the app. A delay of only several seconds is enough to make some users abandon an app. Slow load times can diminish productivity and lead to customer frustration and dissatisfaction. Even if your response time is large, you can show a loader instead of showing a blank screen.
To reduce Response Time you have to do code Optimization which will help you to detect the loopholes present in your code and you can also get to know whether your code is redundant or not. If Redundancy is present you can remove the redundant code if not required.
Sometimes it has been found that due to an uneven process flow in an app, crashes occur in the app that can adversely affect the user. It not only wastes the user’s crucial time but also provide frustrating experience to the user. There should not be any conditions where app get crashed even if it gets crashed then they must apologize for the inconvenience that the user faced.
To minimize app crashes you can use Optionals if you are doing code in iOS. Optionals will prevent your app from crashes even if you receive null value. Android users can use Exceptional Handling. It will run even if your condition fails.
It is very important to have a very simple registration process as most of the user doesn’t want to disclose his data to anyone that’s why most of them try to avoid the big registration process. For making the registration process simple, you can provide social login features in your app by which a user can directly get login by his/her Gmail or Facebook account without disclosing his/her information. Or you can just ask for name, Email Id and Password Set.
It is very important that once the user gets login with your app it should be login until the app is not uninstalled. You can store the credentials in User Defaults. It will help you to store the credentials until the app is installed.
Helping your customers by adding instructions and help screens is truly a great practice but make sure to give the flexibility of skipping/avoiding from your customers’ end. This will be very beneficial if he/she is a former user of the app.
Using help screen in each view of the app will create a humdrum atmosphere for the user. Help screen should only be used for the screens which have some advanced functionality or which are new for the users. If in case you are using a touring screen, then you should make that tour more interesting by using images instead of text.
User Interface is the front face of your app which speaks almost everything about the app. An app with the fluid and simple transition effects will attract lots of potential and loyal buyers. The UI of the app aids to easy to decision making and ultimately accomplishes the dream of every seller i.e making a sale.
It influences the performance and helps to build a user-friendly layout. While designing, you must focus on the target audiences(whom you are targeting) on that basis you should start your app designing. The app must support multiple devices, so keeping that in mind your app should be based on the adjustable layout.
Whereas a poor and complex UI will hamper the user retention and number of installations in the long run. What good is an M-Commerce App if it fails to deliver a clean and smooth UI to its users.
The above-mentioned points are the most common mistake that generally Android and iOS app developers do. To make a user-friendly and hassle-free eCommerce mobile app you should avoid these point mentioned above.

TikTok officially launched TikTok Shop in Japan on June 30, rolling out its in-app eCommerce experience to

The TikTok Takeover: From Lip Syncs to Checkout Clicks A few years ago, TikTok was

About the Client Shop Name: CrystalHealStore Marketplace: Etsy Focus: Bohemian & Ayurvedic-Inspired Fashion Location: Global

About the Client Shop Name: PinwheelCraftsStore Marketplace: Etsy Focus: DIY Craft Kits for Kids Location:

It just took one Black Friday crash for Gymshark to realize their growth had outpaced

It takes on average 5 to 10 minutes to list a single product on the

With millions of sellers on Amazon, protecting your brand has never been more important. Counterfeit

TikTok isn’t just setting trends anymore — it’s rewriting the playbook for performance marketing, creative

In a significant development for online retailers, Walmart has officially updated its policies to permit

Are you encountering issues with Amazon order management across various sales channels? If so, everyday

A Deep Dive into Selling Smart on TikTok Shop UK, TikTok Shop US, and TikTok

In a world where cross-border commerce fuels eCommerce growth, tariffs are no longer just policy

In the world of eCommerce, visibility is everything—and Walmart Marketplace is no exception. With thousands

In what comes as a major relief for TikTok and its millions of users in

In a move aimed at enhancing product quality and boosting buyer confidence, TikTok Shop has

Selling on Amazon offers immense opportunities, but one of the most crucial decisions sellers face

Amazon is doubling down on AI-driven selling tools, introducing a new AI-generated product enrichment pilot

With over 17.6 million sellers on eBay marketplace, cracking the code behind the top selling

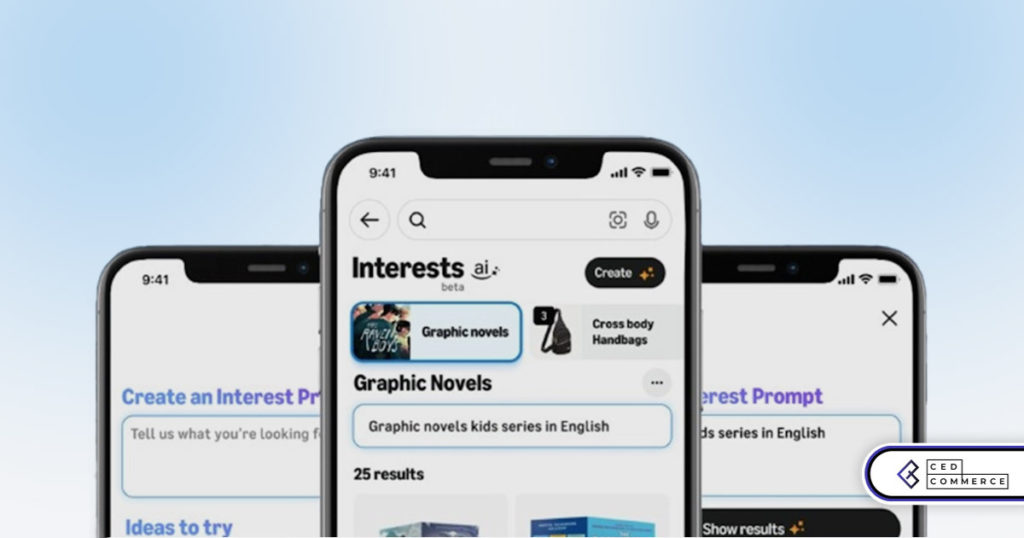
Amazon is doubling down on artificial intelligence, introducing the AI-powered ‘Interests’ feature that automatically finds

U.S. President Donald Trump has hinted that a TikTok deal is on track before the
Today while surfing I came accross your article and it is really good written. But I would like to suggest some more mistakes that usually peoples follows while developing and application, check them out below.
1. Poor user experience design
2. Not testing on multiple devices
3. Neglecting app performance
4. Ignoring security concerns
5. Inadequate app marketing
Hope this information may useful for your readers.
Hi Sophia Brown?
Thank you for taking the time to read this blog and sharing your valuable comment on it.
Leave a Reply