Cyber Monday 2025 eCommerce Shatters Records
Reading Time: 3 minutesSummary Cyber Monday 2025 has officially become the largest online shopping day…
Empowering sellers with alternate selling options at a set price, enabling buyers to purchase the product instantly, and attracting potential customers wanting instant gratification, eBay fixed price listing stands as an outstanding approach. eBay fixed price format has turned into an overwhelming vital arrangement lately, and for a valid justification. With the auction-style of listing, the purchase decision is always entangled. To ease the process eBay Fixed Price listing is the way forward.
But what is eBay’s fixed-price format? What is the eBay fixed price listing duration? Are the listing charges costly? What is meant by eBay Good ‘Til Cancelled listing term? If these are some of your questions, don’t worry, we have got it all covered in this piece of blog.
Established in 1995, eBay had the only auction-style listing. Buyers could only bid some % more than the original price set by the seller and higher bidders would get the product. With the addition of the ‘Buy It Now’ option to the auction-style listing, the bidder can either buy a product at the same price or make bidding which has to be 30% higher than the actual price. However, with Fixed-listing on eBay, sellers and buyers have got more freedom than before.
Fixed Price listings offer products for quick and are bought at a fixed set cost. The Fixed Price listing enables you to sell your things in a split second at a set cost. Purchasers can buy your things promptly – no offering or pausing.
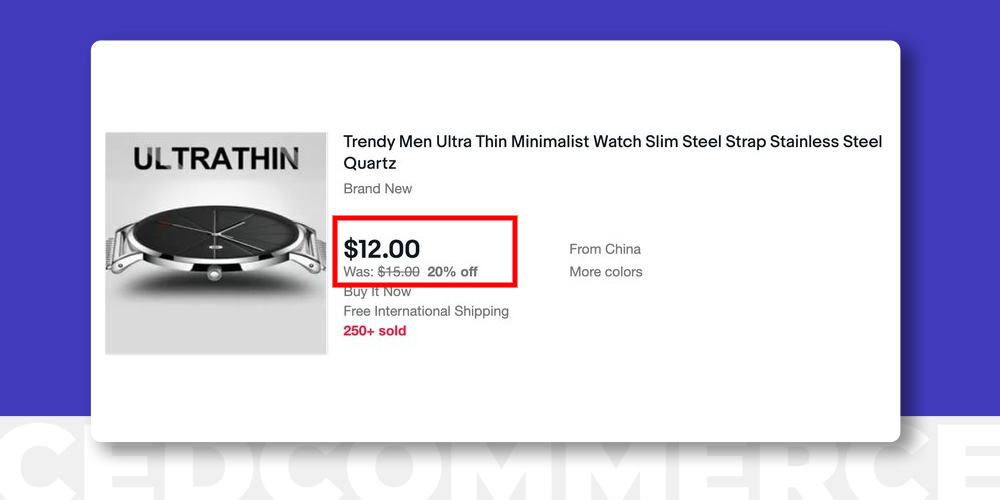
And that’s how it looks:
The price set for a product is not subjected to any change. There is no distinction between the beginning and end cost in a fixed-value listing with the exception of situations where the Best Offer advancement is being used.
Best Offer is a way for sellers to accept offers from buyers. Buyers can make an offer in the price of the product with an aim to bargain or negotiate with the product price. Being a seller you can accept, reject or suggest a negotiable price to the buyer.
Since eBay presented ‘Buy It Now’ for lists under auction-style, the seller community on eBay showed a powerful urge to purchase and offer a few things in a split second at a set cost. In spite of the fact that sale style postings are a significant piece of purchasing and selling on eBay, the Fixed Price format
Indeed, Fixed price listings are equivalent to an in-stock retail thing that can be bought promptly, sent rapidly, and there is no value in wheeling and dealing. This alternative is alluring to purchasers in view of the speed of conveyance, and appealing to merchants in several ways mentioned below:
Fixed value listings resemble stock at a standard retail location. Everything is available to be purchased whenever. At the point when a merchant has an eBay store, they can utilize a listing format called Good ‘Til Cancelled (GTC). With GTC, the lists recharge automatically every 30 days (about which we will be reading shortly).
This makes dealing with a store progressively computerized. Listings can be changed with the Bulk Editor so rolling out worldwide improvements to listings is simple and quick.
With fixed value listings, dealers can empower the Best Offer Feature (as mentioned above) so customers can submit offers for the sellers’ discretion. The dealer has full control to acknowledge, decay, or counter the offer. Best Offer enables purchasers to begin a discussion with the dealer and arrange.
This component enables merchants to run deals. Sellers can write down things in a class or with a catchphrase at a specific rate. Markdown Manager can suit 200 listings at any given moment. Sale event + marker down help sellers to offer discounts and show a comparison between older and new price to attract customers. Take a look below:
By using sales event+ markdown, the seller could show the discount and price comparison. This helps Listing new products, attracting new buyers, and closing old products.

Fixed Price and Good ‘Til Cancelled listing formats can incorporate the quick purchase system. A purchaser can tap on the Buy It Now option, and buy the product at the set price. Also, the items listed with Good ‘Til Cancelled are liable to automatic relisting after 30 days or until the list is ended.
When you list a thing with the new Fixed Price format:

The listing duration for Auction style and Fixed Price style varies. Let’s see how eBay Fixed price listing duration differs in various cases:
Auctions must be kept running for 3,5,7 or 21 day(s). At the termination of the posting, either a deal will happen or it will finish without a deal. On the off chance that you have actuated Auto Relist at that point, another sale will begin quickly, as long as the staying stock is no less than 1 and the thing hasn’t achieved its max ‘Relist limit.’
This is the cost at which the offering will begin for your item. In the event that you leave this field clear, it will naturally utilize the cost from the General segment above.
This offers purchasers a fixed value choice available to be purchased style postings. This alternative is just accessible until the primary offer is set.
One of the numerous listing styles under eBay Fixed price listing duration is ‘Good’ Til Cancelled’ (GTC) posting. Under this configuration, your posting will be made for a span of 30 days.
It will be a fixed value listing and toward the finish of the multi-day time frame, your posting will naturally get relisted. This keeps on occurring after each multi-day duration till a seller has sold all the items or has ended the listing.
The fundamental advantage of a Good ‘Til Cancelled posting is that merchants who have high inventories of the same items can prop a listing until they have sold all their stock. Since re-posting costs extra expenses unfailingly, vendors ought to be mindful so as to follow whether their deals are turning enough benefit or not. Another preferred standpoint of Good ‘Til Cancelled postings is the way that they highlight higher on best match seeks.
Since the past deal history is conveyed forward in recharged GTC listings, this leads to higher visibility on outcome pages. In any case, this is for the most part important to sellers with exceptionally high deals.
Well, on eBay, you don’t need to spend a lot to begin your business. This is one motivation behind why eBay has turned out to be a standout amongst the best web-based business organizations on the Internet and a sweetheart of Wall Street. eBay keeps expenses low and volume high.
Listing products with the new Fixed Price format will have a similar inclusion and final value fees as though the thing were recorded as a standard closeout thing.
Each thing, after your initial 250 listings every month recorded on eBay store is charged an Insertion Fee. The Insertion (or listing) Fee kicks in after those underlying 250 things and depends on whether you are listing fixed-value things or sell-offs.
When you list a thing available to be purchased, eBay charges an expense for each listing, per class. This is called an additional expense or insertion fee. On the off chance that you list your thing in two classes, you additionally pay an insertion fee for the second classification.
The zero insertion fee varies for varied cases. The recent changes were made on 1st august 2020. Since then sellers with eBay store and Non-store have had different listing limits under zero insertion. You can check out the image below:
Besides, certain classifications are prohibited from the zero inclusion charge listings offer. One such case is, you’re qualified for zero addition expense listings when you list in the nation that you enrolled with.
For instance, on the off chance that you have an enlisted location in the US, you’ll just get zero inclusion expense listings on eBay.com. Become familiar with how zero inclusion expense listings work, including the terms and prohibitions for those listings.
eBay takes a little Insertion Fee when you list your thing and after that a commission toward the back when you sell your thing. This commission is known as the eBay Final Value Fee (FVF) and depends on the aggregate sum of the deal (the selling cost of the thing, shipping, and some other expenses a merchant may charge, barring any business charge).
Start managing eBay Multichannel selling on Shopify, BigCommerce, Opencart, Prestashop, WooCommerce, or Magento store. CedCommerce gives you an integrated solution to get started with easy-to-operate multichannel sales from a centralized location.
With the online retail scene moving perpetually toward development; the fixed-value position is digging in for the long haul and guarantees to have an extensive impact on eBay’s advancement. With eBay’s Fixed listing format, sellers now have multiple ways of selling and buyers have multiple choices of buying the products. Additionally, considerable zero listing limit, affordable eBay final value fee and numerous selling options like GTC, Best offers, etc. has made eBay more profitable and playful than ever before.

Reading Time: 3 minutesSummary Cyber Monday 2025 has officially become the largest online shopping day…

Reading Time: 2 minutesSummary Amazon kicked off December with two major developments shaping the future…

Reading Time: 2 minutesSummary Walmart has entered December with two major moves that signal a…

Reading Time: 2 minutesBlack Friday 2025 delivered the strongest U.S. eCommerce performance in history, as…

Reading Time: 13 minutesStill approaching BFCM with generic discounts, last-minute price cuts, or scattered promotions?…

Reading Time: 3 minutesTikTok Shop reached a major milestone during its largest U.S. “Global Black…

Reading Time: 3 minutesOpenAI has announced a new AI-powered shopping research tool designed to help…

Reading Time: 9 minutesIf your TikTok Shop listings often sit in review or your visibility…

Reading Time: 3 minutesAmazon has rolled out a new “Seller Challenge” feature for eligible Account…

Reading Time: 3 minutesWalmart Marketplace has sharpened its requirements around product classification (category, type group,…

Reading Time: 3 minutesJust ahead of Black Friday, Amazon is enforcing tighter controls on its…

Reading Time: 11 minutesWhere holiday prep of past years focused on legacy channels like Amazon,…

Reading Time: 11 minutesThe eCommerce shift you actually need to act on Multi-channel fulfillment has…

Reading Time: 10 minutesBlack Friday Cyber Monday (BFCM) isn’t a weekend anymore; it’s a two-month…

Reading Time: 2 minuteseBay is quietly testing a new feature that could reshape how buyers…

Reading Time: 2 minutesAmazon is stepping into a new era of value commerce with the…

Reading Time: 11 minutesThe $240 Billion BFCM Opportunity & Why Operations Matter Every seller, business,…

Reading Time: 7 minutesTL;DR — Your 60-Second BFCM Battle Plan Time remaining: 3 weeks until…

Reading Time: 2 minutesChina’s Double 11 shopping festival — the world’s largest annual online retail…

Reading Time: 2 minutesAs the holiday season approaches, TikTok Shop has released its September 2025…