

Popular PWA queries of merchants

Running short of time? Get PDF of the blog in your mail.
As progressive web apps gain popularity in the eCommerce world, common PWA queries arise. Merchants would want to gain knowledge about the phenomenon that has taken the eCommerce world by storm and also understand how it can help their business.
Everyone knows that big brands like Thomas Kent, Trivago, BookMyShow, Starbucks, Flipkart to name a few, have benefited significantly from launching their PWAs.
PWAs are not just for established brands but suit any type of business. The question to ask is how will you fit PWAs into your business?
Here we have collated the most popular Progressive Web App FAQs. After going through this blog you will have attained knowledge about PWAs, how they suit your business, what to take into consideration and how to start implementing them for your business.
Given below is the list of topics that will be covered in our quest to solve your queries about PWAs:
- What are PWAs or Progressive Web Apps?
- What makes PWA a perfect solution for eCommerce?
- How long does it take to build a PWA?
- How to start the process of building a PWA for business?
- Do PWAs affect SEO?
- Do all browsers support PWA?
- How are PWAs different from native apps?
- What to invest in? A PWA or a native app?
- Is PWAs platform-specific?
- What are examples of successfully implemented PWAs?
Let’s take you through the basics of PWA to understand why PWA is attracting enterprises all over the world, big or small. This will give you an idea about the advantages of using Progressive web apps for eCommerce.
What are PWAs or Progressive Web Apps?
 Say a niche above your competitors with our Magento 2 PWA theme
Say a niche above your competitors with our Magento 2 PWA theme
This is by far one of the most common queries about Progressive Web Apps.
So what exactly is a PWA?
It is simply an amalgamation of a normal website and a mobile app. It combines features of both, is written in JavaScript plus the additional frameworks, works fast, offline, takes up less space, all of this without the need to actually download it from an app store, you can access it with just a URL.
What makes PWA a perfect solution for eCommerce?
Want an automated, convenient and efficient eCommerce store?
The answer to this PWA query will help you understand why PWAs play an important part in eCommerce businesses.
PWAs are a perfect solution because they are:
- Platform independent
- Reliable
- Fast
- User friendly
- Engaging
- Cost-effective
PWAs work seamlessly and most importantly promote engagement and re-engagement which is a direct result of the excellent user experience that PWAs provide.
How long does it take to develop a PWA?
There is no fixed time period for the development of PWAs. It all depends on the objectives and needs of the business.
A stipulated time period to develop a PWA, for all businesses, is not a factual thing as all businesses have different requirements and goals, which will need different time periods.
Generally, the more the requirements, the longer the time period, and vice-versa.
Would you like to enhance your PWA experience? Watch this video to know-how.
How to start the process of developing a PWA for business?
Firstly, you need to understand the current position of your business and what are the areas that have scope for improvement.
After you have analyzed that, you have to determine how PWAs can help you achieve your business goals. Next, you need to contact service providers that will help you with the development of a PWA, tailor-made for your needs.
Also, if you are unsure how to go about the entire process or simply don’t have the time to do so, you can always talk to the experts.
Do PWAs affect SEO?
Yes, PWAs most certainly affect SEO.
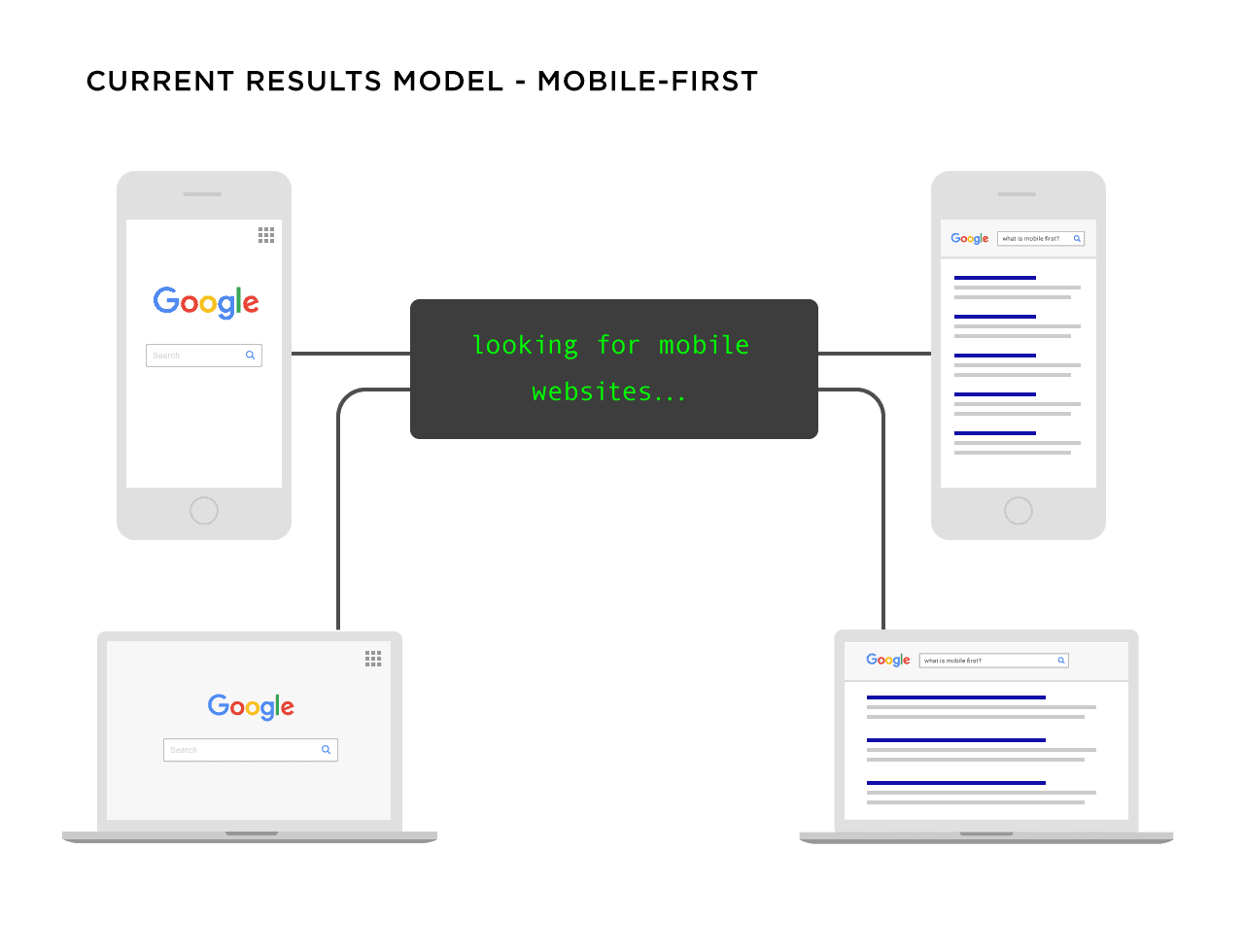
From the time Google has successfully rolled out mobile-first indexing, the bots crawl websites to index them, and as we all know, native apps cannot be crawled.

Via: Backlinko
But, PWAs can be crawled. This is because they are nothing but an extended version of the website, accessible from URLs.
Also, a better user experience increases re-engagement that is also an important factor when it comes to ranking in SEO.
Do all browsers Support PWA?
Yes, all the major browsers like Chrome, Firefox, and Safari support PWAs.
One of the most crucial elements for the working of PWAs is the service worker support, and as of today, almost all browsers support service workers.
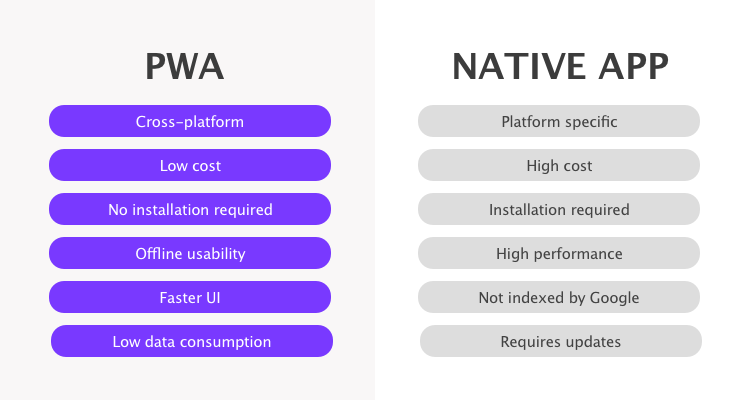
How are PWAs different from native mobile apps?

Also, a very common PWA query, it is very important to know the difference between Progressive Web Apps and native apps.
The first and most significant point of difference between the two is that PWAs don’t have to be downloaded from an app store like a native app, you can access it from the website itself.
PWAs have been developed to work with 2G network connectivity and as well as work offline, whereas maximum native apps need a strong network to function.
Also, Native apps need approval to be uploaded to the app stores, by the app stores while there are no such restrictions on PWAs.
What to invest in? A PWA or a native app?
What to invest in a PWA or a native app?
This decision is influenced by the goals and needs of a specific business.
For example, if a business is looking to expand and grow, attract new customers, and so on, they might want to consider PWAs as a better alternative.
Some businesses that consider engagement as their top priority may think to go for a native app as that suits them better. Another point of consideration is the cost of investment. Native apps are comparatively more expensive and also have a higher maintenance cost, whereas PWAs cost a fraction of what native apps do.
You can find many options for progressive apps these days. Those looking to adopt PWA for eCommerce can always rely on the Magento PWA Studio. It is a great choice for a multitude of reasons. Magento is a brand to reckon with among the eCommerce platforms.
By opting for Progressive Web App Theme by CedCommerce for Magento 2, you can rest assured get the best possible web application to engage mobile audiences towards your business.
Is PWAs platform-specific?
No, PWAs are not platform-specific. They work well for both Android and iOs, although there are a few glitches when it comes to working on iOs.
Native apps, on the other hand, are platform-specific. A separate app has to be developed for each platform, the cost of development is different for each platform, and also the app store fee for uploading an app to both the stores, are different.
What are examples of successfully implemented PWAs?
After the deployment of their PWA:
- Gained 19000 subscribers
- 50000 users subscribed for push notifications
After the implementation of its PWA:
- Increase of 65% in pages per session
- 75% increase in tweets sent
- 20% lower bounce rate
Trivago
With its PWA, Trivago achieved:
- 150% increase in engagement
- 97% increase in click rate.
Flipkart
Flipkart achieved the following after launching its PWA:
- 50% new customer acquisition
- 60% native app uninstallers retired to use their PWA More downloads
Conclusion
As seen in the above examples of successfully implemented PWAs, businesses of all natures can benefit from PWAs, if correctly implemented. Success stories of The Roasters and Cloth Face Masks are proof of that.
Watch this video to know how Magento PWA played a crucial part in the success of EthnicSmart.
If you want to grow your eCommerce business or want to target users from the mobile, PWA development will be the right choice. It’s reliable, fast, engaging, and cost-effective.
We hope that the queries of PWA have been answered with the FAQs answered above and you are now clear about the concept of PWA and all it has to offer.