Cyber Monday 2025 eCommerce Shatters Records
Reading Time: 3 minutesSummary Cyber Monday 2025 has officially become the largest online shopping day…
It has been almost a couple of years now that PWA has been hanging around in the eCommerce and tech world. Magento PWA Studio is a smoldering example of how important progressive web application has become for eCommerce. In this blog, we will be disclosing and explaining step by step how to install Magento PWA Studio.
But preceding that let’s take what PWA has done to become a “Thing” in eCommerce and the modern web world.
There is an unerring reason why progressive web application has made its mark and the reason is that it has drastically changed the user experience while browsing things on the internet.
It has almost scraped out the need for native apps. Behaving exactly like native apps have curbed the need to be downloaded and to be constantly updated.
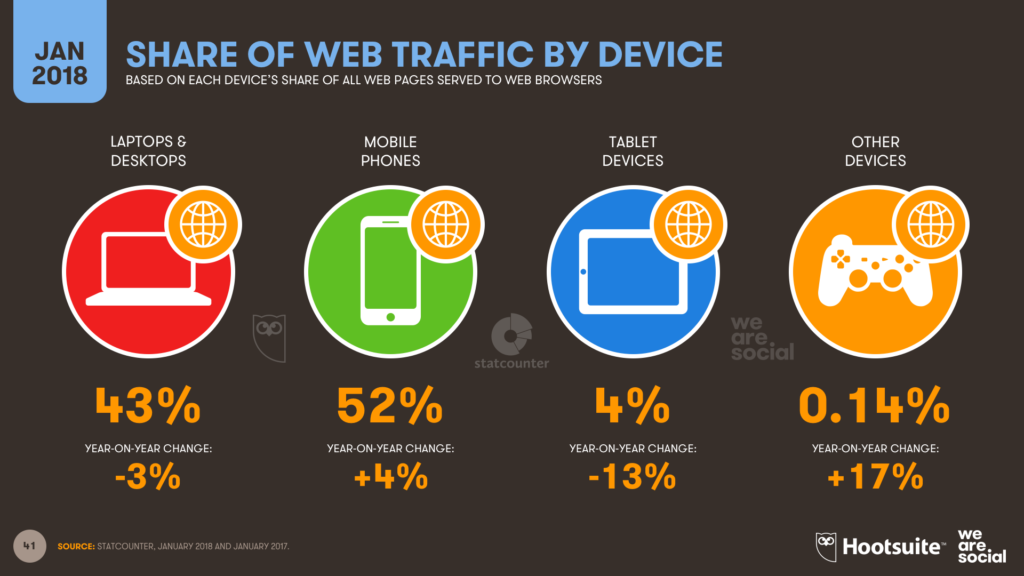
Progressive web apps save a lot of data and storage space for users who use the internet on their phones. And according to research data it has been found that most people prefer phones over PC or laptops as they can’t carry the later ones around most frequently.

Hence creating a UI that runs smoothly on phones and gives the feel of a native app to the people who use phones to surf, browse, shop on the internet.
But the main question is-
Web App Manifest

If you have used a progressive web app, has this question ever tingled your mind how come the UI resembles that of native apps? Well because of the Web App Manifest. It’s the primary intrinsic responsible for providing progressive web app’s native app like UI.
If you are a total noob about Web App Manifest, it’s a type of JSON (JavaScript Object Notation) file. JSON files are a way to organize data that can be read and understood by humans in a cogent manner.
Developers are able to add a splash screen, streamline the location of the metadata with the help of web app manifest.
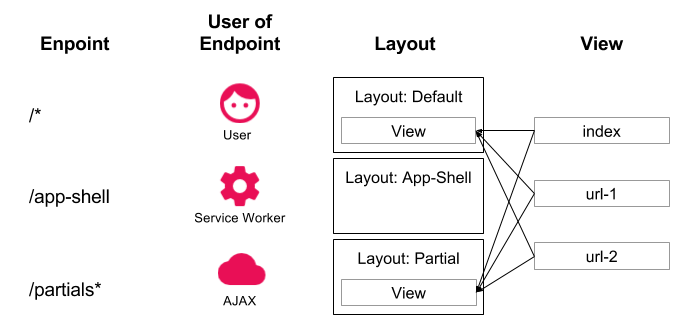
The App Shell

The App Shell or Application Shell architecture what makes PWA load almost instantaneously load on your screen.
According to Google “The app “shell” is the minimal HTML, CSS and JavaScript required to power the user interface and when cached offline can ensure instant, reliably good performance to users on repeat visits. ”
To make the app run without internet, the application shell architecture comprises of all the crux nitty-gritty of the design of the app, like separating the stationary screen from the changing one on the home screen.
Service Worker
It’s another JAVAscript file that runs to supports some main features of progressive web apps, like offline mode, synchronization, push notification
Through Service Worker, it is possible to store the browsing and other data for future use, this process is called caching of the app interface. This allows the offline working of progressive web apps.
The content on the dynamic screen, however, changes each time as it is refreshed each time of the visit.
You can not differentiate between the offline and online mode as it loads almost instantaneously on every offline visit as well. Browsing history, chat history, downloaded media etc. are all present in offline mode. The only thing that you can’t see is refreshed content while offline, neither can you send messages.
Remember each time a notification pops up on your native apps when a new message or activity is there, well same happens with PWAs as well. They are called push notifications and this is all possible due to the Service Worker file running in progressive web apps.
The fora synchronization of the apps is also handled by the Service Worker file. It holds the process of syncing until your internet connection is stable.
E.g: when you use messenger and the net is not working properly, it will show you your message is sent but will be delivered when the connection is stable and proper.
Image source: CedCommerce
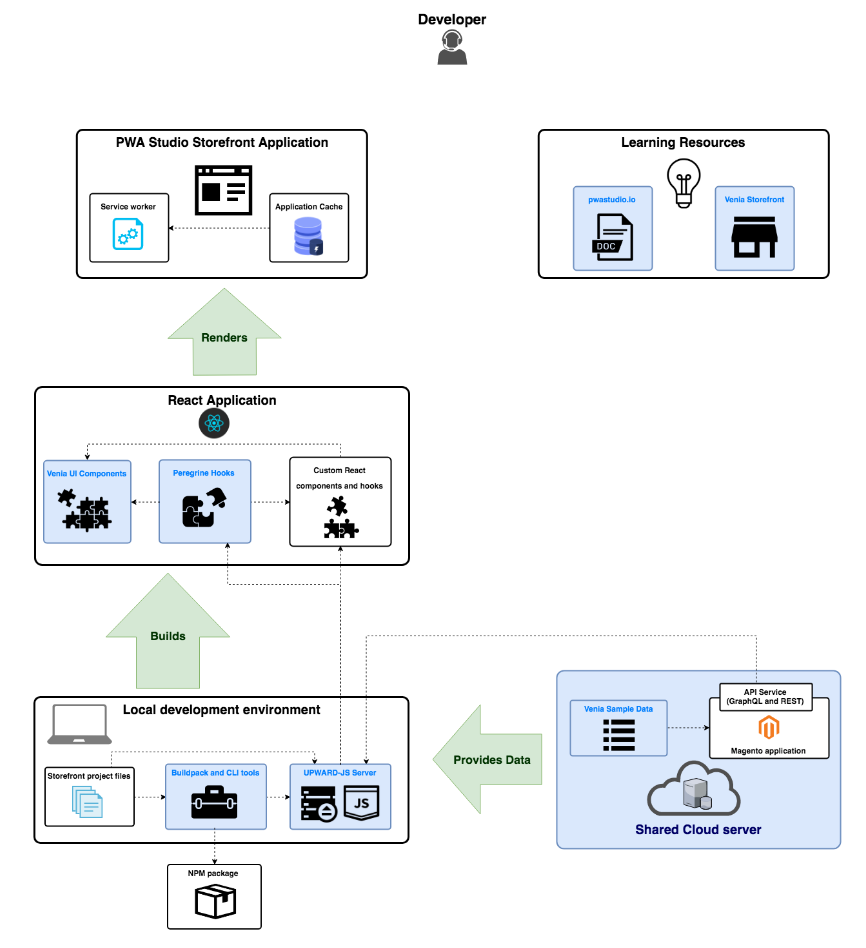
Magento has launched an ensemble of tools for all the merchants with online stores. This suite of tools is known as Magento PWA Studio. It will save the online merchants a whole lot of capital and efforts to build native apps to suit all the different OSs.
By providing the tools to design app-like websites Magento has increased the chances for all the online merchants to amplify their mobile conversion rate by improving the cross-channel experience for the customers.

sudo apt-get install nodejs
Now check Node version :
node -v
Also, check the NPM version:
npm -v
If the version you installed is a version below than the above-mentioned version, run below-mentioned command to install the latest and more stable version of the node.
sudo npm cache clean -f
sudo npm install -g n
sudo n stable
sudo npm install yarn -g
Now check yarn version :
yarn -v
git clone: https://github.com/magento-research/pwa-studio.git
yarn install
(For theme Venia you can use the Magento which is installed by you or the default Magento 2.3.1. Here we are using the default.)
MAGENTO_BACKEND_URL="https://master-7rqtwti-mfwmkrjfqvbjk.us-4.magentosite.cloud/" yarn buildpack create-env-file packages/venia-concept
You can also create the .env file and set your custom MAGENTO_BACKEND_URL value by using the following command:
MAGENTO_BACKEND_URL="https://YOUR_MAGENTO_BACKEND_URL/" yarn buildpack create-env-file packages/venia-concept
yarn buildpack create-custom-origin packages/venia-concept
bash deployVeniaSampleData.sh
To install sample data in Magento, run the following commands:
bin/magento setup:upgrade
bin/magento indexer:reindex
(Step 7 and 8 can be skipped for now if not required as per your need.)
Build all the artefacts for your theme now by running-
yarn run build
Start the server by running any of the following commands as per your need, from you PWA project’s root directory.
For development-
yarn run watch:venia
For running full developer PWA Studio-
yarn run watch:all
For building artefacts and running PWA studio to staging-
yarn run build && yarn run stage:venia
The installation of PWA is now complete. To whether the installation is successful or not, when you will run the above-mentioned commands, you will find the URL where the PWA is running.
You can seek the help of expert developers for getting the job smoothly done. PWA gives your online site a smooth-running interface and much more.
Watch our webinar on “Expanding future mobile commerce with Magento PWA Studio”. Know everything right from gaining erudition about exploring the future prospects of the Progressive Web Apps.
How does PWA work? Learn from CedCommerce experts
CedCommerce has been offering the necessary technical solutions specifically made for building progressive web applications. At CedCommerce we believe in walking hand in hand with progressive technology and providing advanced solutions to those who are in need.

Reading Time: 3 minutesSummary Cyber Monday 2025 has officially become the largest online shopping day…

Reading Time: 2 minutesSummary Amazon kicked off December with two major developments shaping the future…

Reading Time: 2 minutesSummary Walmart has entered December with two major moves that signal a…

Reading Time: 2 minutesBlack Friday 2025 delivered the strongest U.S. eCommerce performance in history, as…

Reading Time: 13 minutesStill approaching BFCM with generic discounts, last-minute price cuts, or scattered promotions?…

Reading Time: 3 minutesTikTok Shop reached a major milestone during its largest U.S. “Global Black…

Reading Time: 3 minutesOpenAI has announced a new AI-powered shopping research tool designed to help…

Reading Time: 9 minutesIf your TikTok Shop listings often sit in review or your visibility…

Reading Time: 3 minutesAmazon has rolled out a new “Seller Challenge” feature for eligible Account…

Reading Time: 3 minutesWalmart Marketplace has sharpened its requirements around product classification (category, type group,…

Reading Time: 3 minutesJust ahead of Black Friday, Amazon is enforcing tighter controls on its…

Reading Time: 11 minutesWhere holiday prep of past years focused on legacy channels like Amazon,…

Reading Time: 11 minutesThe eCommerce shift you actually need to act on Multi-channel fulfillment has…

Reading Time: 10 minutesBlack Friday Cyber Monday (BFCM) isn’t a weekend anymore; it’s a two-month…

Reading Time: 2 minuteseBay is quietly testing a new feature that could reshape how buyers…

Reading Time: 2 minutesAmazon is stepping into a new era of value commerce with the…

Reading Time: 11 minutesThe $240 Billion BFCM Opportunity & Why Operations Matter Every seller, business,…

Reading Time: 7 minutesTL;DR — Your 60-Second BFCM Battle Plan Time remaining: 3 weeks until…

Reading Time: 2 minutesChina’s Double 11 shopping festival — the world’s largest annual online retail…

Reading Time: 2 minutesAs the holiday season approaches, TikTok Shop has released its September 2025…
I抦 impressed, I need to say. Actually rarely do I encounter a weblog that抯 each educative and entertaining, and let me tell you, you might have hit the nail on the head. Your concept is outstanding; the issue is one thing that not enough people are talking intelligently about. I am very completely happy that I stumbled across this in my seek for one thing relating to this.
<a href="http://www.air-max270.com" >nike air max 270</a> [url=http://www.air-max270.com]nike air max 270[/url]
Hi Nike,
We're glad you liked the post. It's always our intent to deliver information that could generate value. Do head over to our blog section for some more interesting reads that you might like.
This really answered my problem, thanks!
yeezy http://www.yeezyshoes.uk
Hi Yeezy,
Thanks for letting us know.
It's great that the piece helped you find answers to your problems.
Leave a Reply