

How to Add Metafield to Shopify Using Facebook and Instagram Shopping App | A Step-by-Step Guide

Running short of time? Get PDF of the blog in your mail.
|
Play Now

|
It’s not long since a newer version of Shopify Metafields has been launched recently. For all those, who still don’t know what are Metafields?
Metafields are an enhanced set of attributes that you can add to your products, making them even more discoverable, descriptive, and easier to track. Now having them on Shopify store is one thing, but what about if you are a multichannel seller. Having already integrated to more marketplaces, Facebook or Instagram for instance would also need to have these metafields in order to provide a seamless customer experience and easy product discovery to shoppers.
With that said, there is an easy and simple setup process for the Shopify metafields. As it is newly announced, many sellers do not know how to add metafields on Shopify, while they are selling on Facebook commerce platforms. This blog is a handy guide to help you with a step-by-step process for the hassle-free creation of Shopify metafields, and understanding it even more.
What is Shopify Metafield?
Shopify Metafield is the additional attribute and data that you can add along with your products. Moreover, the Shopify metafields can help you extend the functionality of your Facebook Shops by providing you with the added details on your products, orders, and collections.
To have a better understanding, here is a simple example, let’s say you have a business dealing in clothing where you have a set of products with well-descriptive information. But here, the customer needs to be informed about the washing instructions. With custom metafields, you can add this set of information that will be displayed on your shop or storefront.
Metafields basically has four parts, which needs to be fulfilled:
- Namespace: Namespaces is used to group different metafields.
- Key: This is the reference and the name of the metafield.
- Value: Stores the information you’ve provided.
- Description: Any additional information you wish to add.
Benefits of Using Shopify Metafields on your Storefront
When you add Shopify metafields to products available in your stores or shops, it offers you some significant upper hand in product’s reach and visibility. The added fields in the way, help shoppers discover your product easily and know more concrete information around the same. Some of the advantages are:
- Structured Product Details: Metafield provides the correct set of information for smoother purchases.
- Expand Visibility to Online Shops: Displays additional data for products and collections on your shops and storefront.
- Central Data Storing: Metafields simplifies the store’s and product’s knowledge and helps in storing all the data in one place.
- Extend Quality Parameters: Helps in expanding the parameters of the product attributes both on online stores and across all channels like Facebook Surfaces.
- Powers Customization: Through Shopify metafields, you can add as many customizations as you want to a particular product.
How to Add Metafield on Shopify
Being one of the Business Partners of Facebook, you can leverage this opportunity to add metafields on Shopify even from within the Facebook and Instagram Shopping app in a seamless manner. You don’t need to go here and there and follow a bulky process or need the help of any developers for this little magic. All you have to do is follow any of the three methods to enable the metafields on your Shopify store as well as on Facebook commerce platforms.
- Adding Metafields through Product Section of the App
- Addition of Metafields through Profile Section of the App
- Adding Metafields through Configuration Section of the App
Before you start with any method, here is an example of adding the metafield for one of the products on a Shopify store. The guide will show you all the different methods to create the metafield on the Shopify store through the App.
How to Add Metafields through Product Section of the App
Through the Facebook and Instagram Shopping App‘s Product section, you can add the metafields to a specific product.
- Open the Facebook and Instagram Shopping App panel
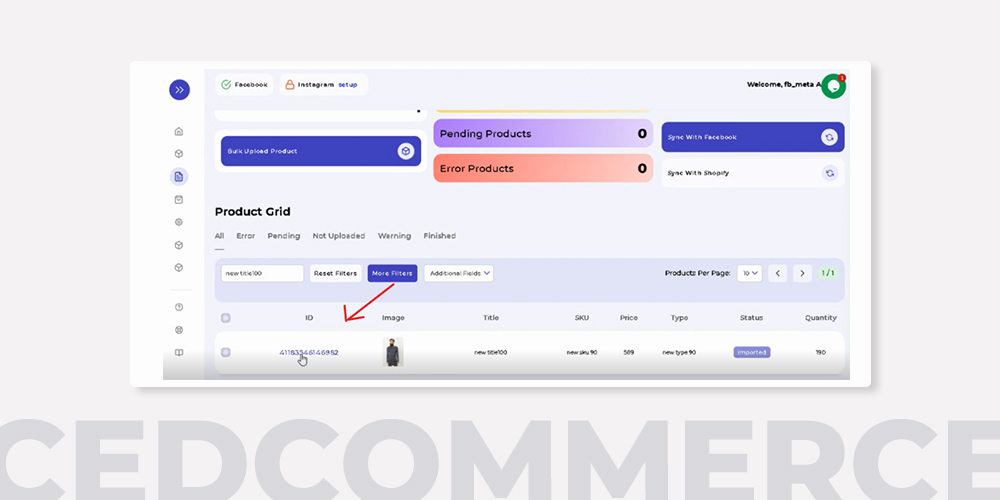
- Head over to the “Product Tab” and enter the required “Product id”
- Click on the “Product ID” and Go to the “Edit/View Products.”
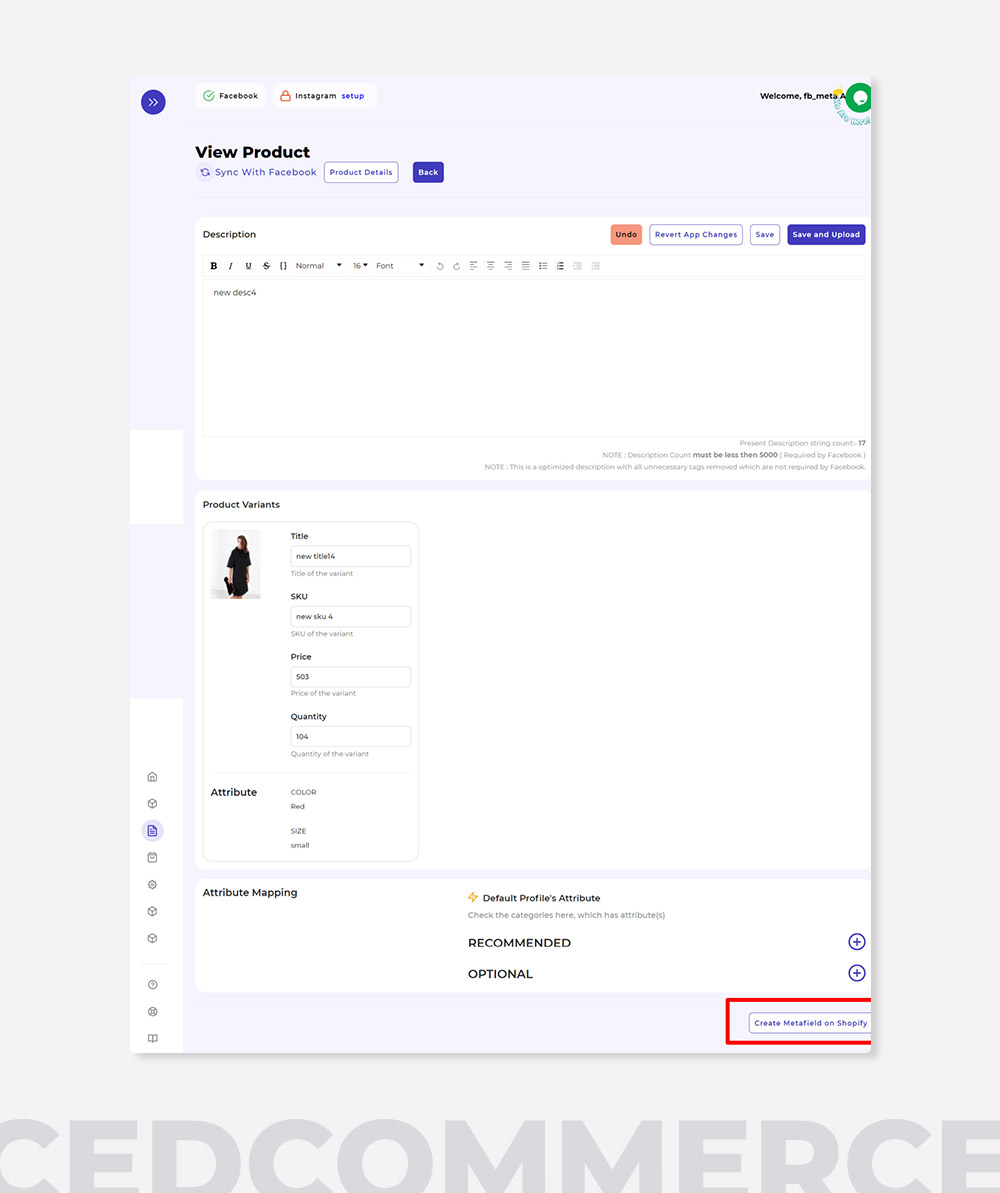
- Add the Recommended attributes like brand, color, size, material, etc.
- Add the Optional attributes like Color, Brand, Quantity, SKU Id, Weight, Created at, Updated at, Product type, Shipping type, and much more
- Click on the option “Create Metafields on Shopify.”
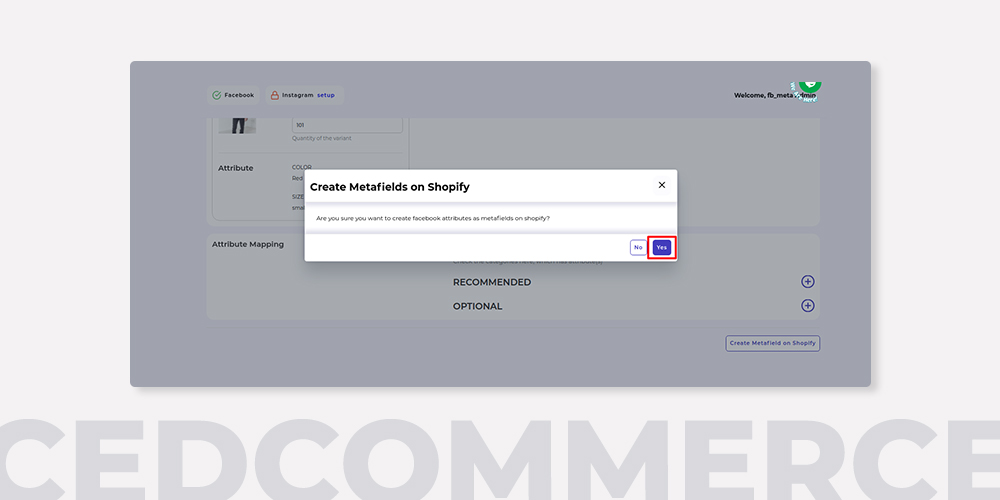
- Click on ‘Yes’ to add the Shopify metafields
Once done, your Shopify store will get all the required metafields.
How to Add Metafields through Profile Section of the App
Through Profiling, you can add the metafields to a bundle of products altogether. If you sell different categories of products, you can simply add metafields to the collection of products at once.
- Open the Facebook and Instagram Shopping App panel
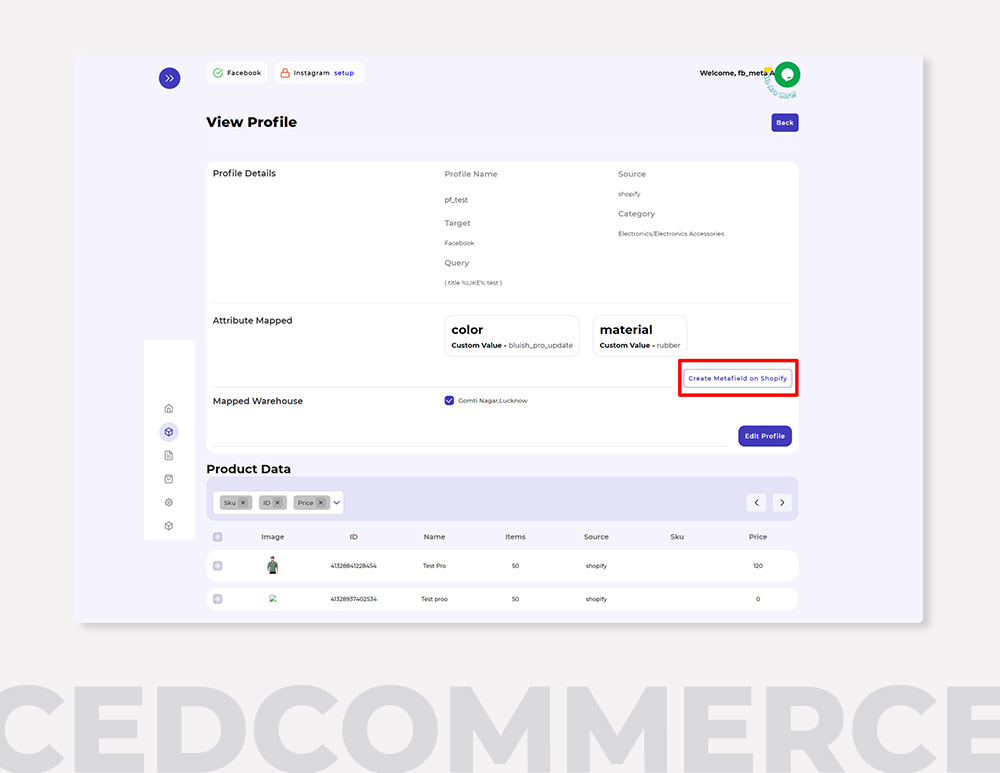
- Go to the “Profile Tab” of the app. Select the “Profile” of the product you wish to add metafields to.
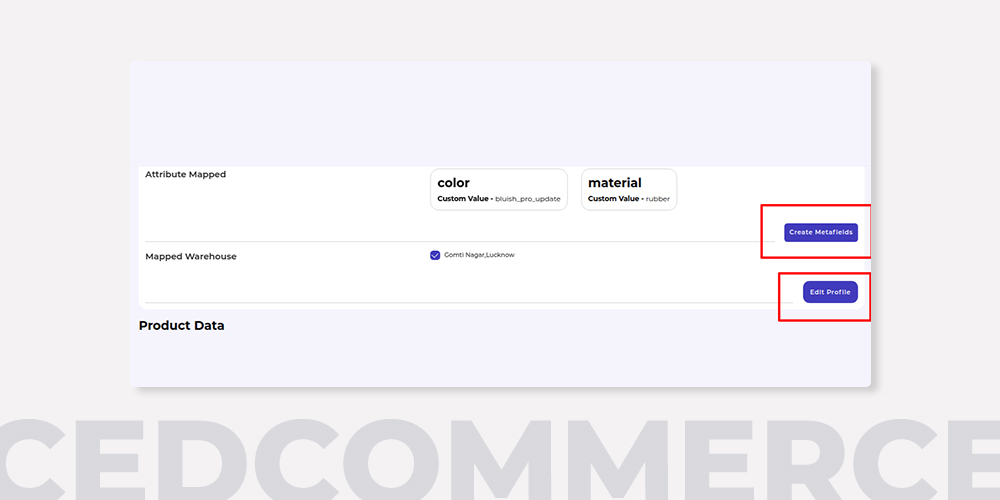
- Click on the button “Edit Profile.”
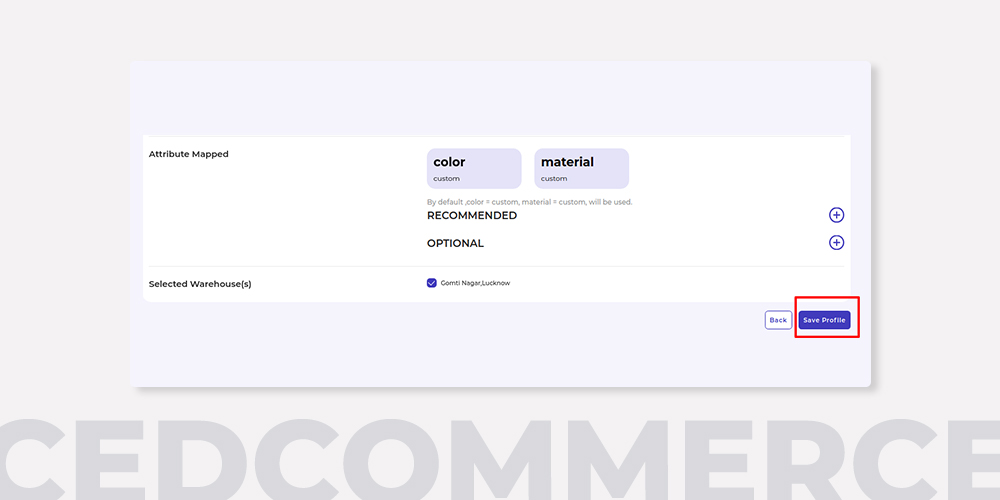
- Fill in the Recommended and Optional attributes for your profile.
- Once done, click on “Save Profile.”

Once you save the attributes in the profile, click on “Create Metafield on Shopify”
This will eventually create the metafield on Shopify and you can go to the Shopify Store and check the products for the added Shopify metafields anytime.
How to Add Metafields through Configuration Section of the App
Through the Configuration section, you can add metafields to products falling into one product category or the default profile. This default profile may be the same that you used/created while onboarding to the app.
- Open the Facebook and Instagram Shopping App panel
- Go to the “Configuration Tab” of the app.
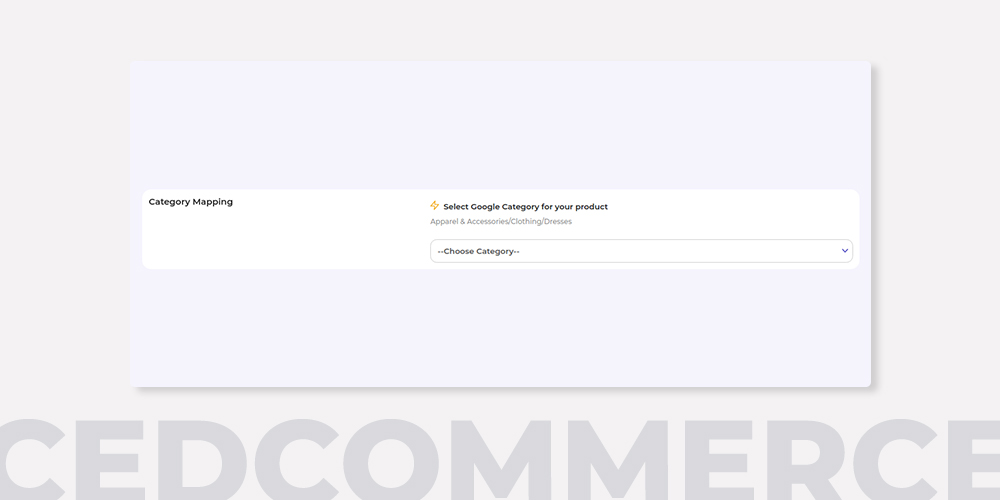
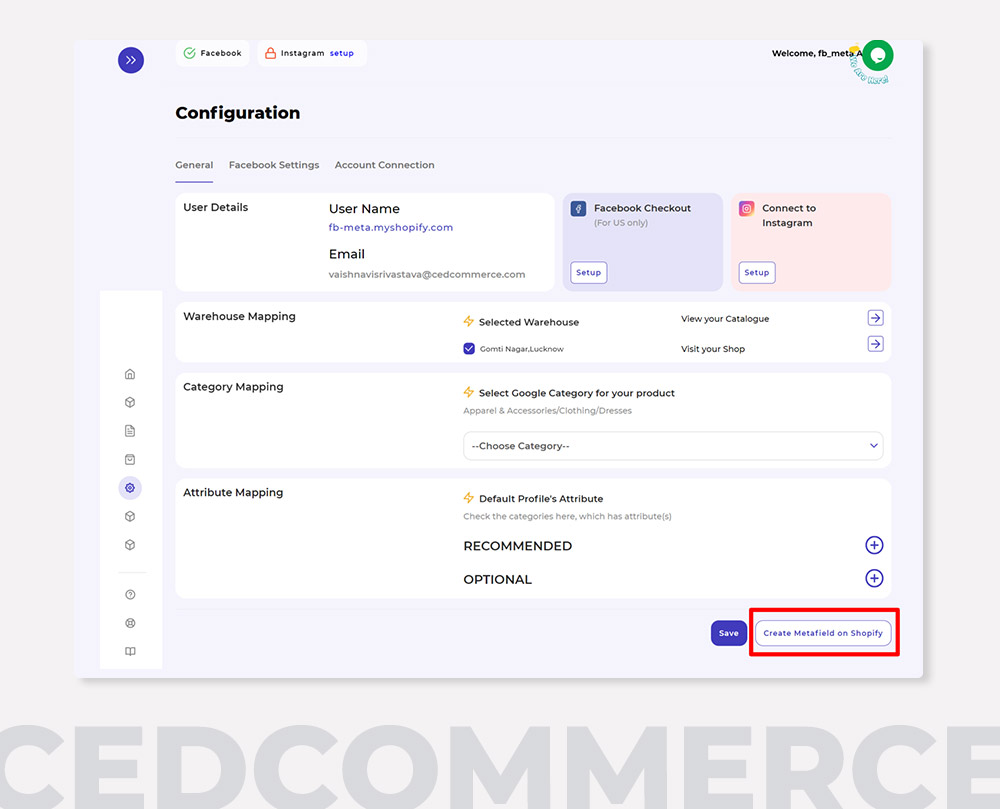
- Click on the option of “Category Mapping.”
Add upto three categories, your product is falling into For instance, you will be able to see the categories you mapped while onboarding through the app.
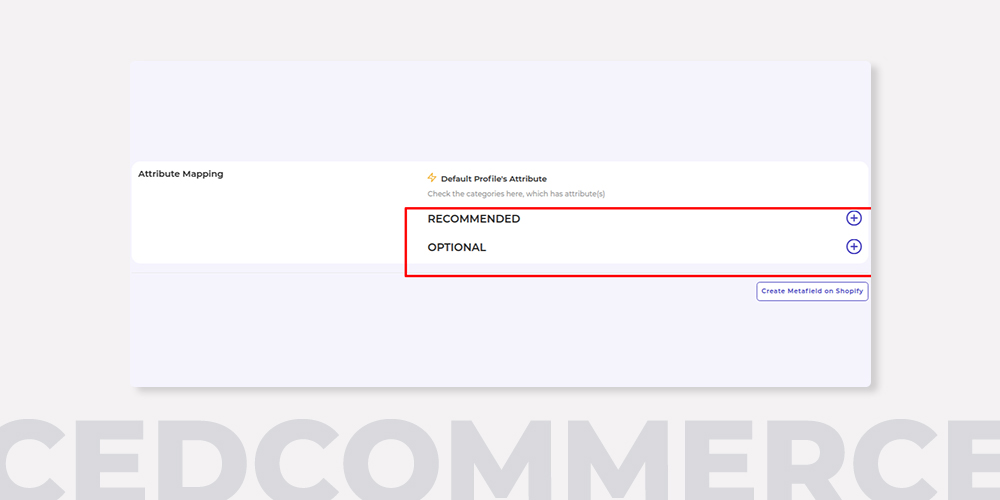
- Locate Attribute Mapping. Add the Recommended and Optional attributes for your products in one go.
- Once done, click on “Save” and select “Yes” to add the attribute to the products.
- Thereafter, Click on “Create Metafield on Shopify” button to create these Attributes as Metafield on Shopify

This will create the metafields on your Shopify store and you can easily access it by logging into the store.
How and Where to View the New Metafields?
Once you add the new metafields from the Facebook and Instagram Shopping app, your Shopify store will be automatically equipped with the metafields and it will become visible to everyone.
To view the metafields, you can follow these steps:
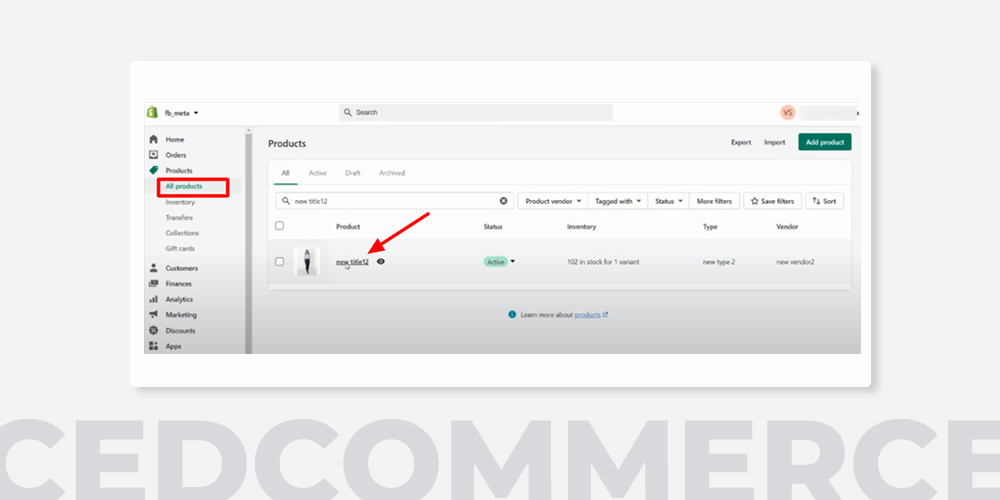
- Revisit your Shopify store.
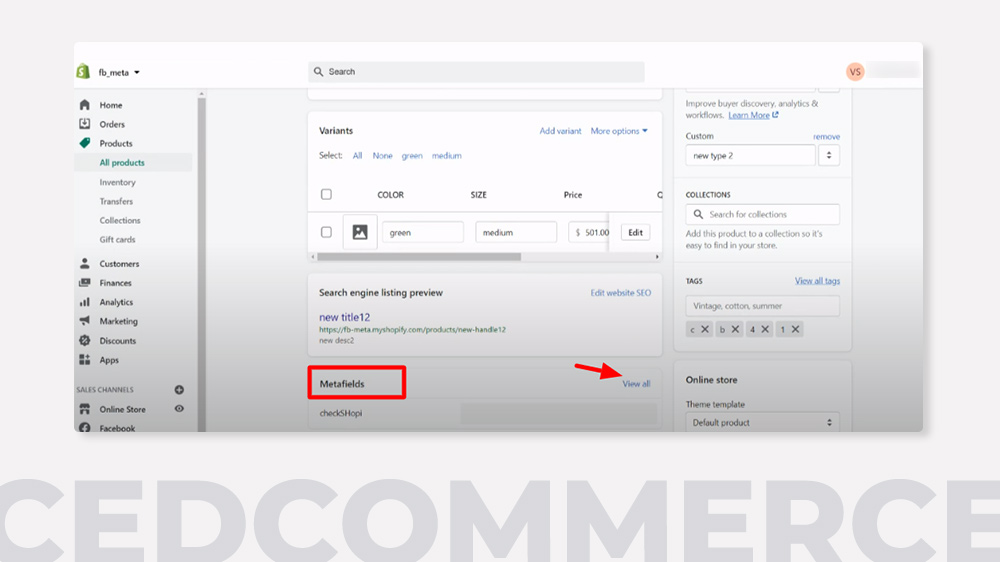
- Click on the “Product title.”
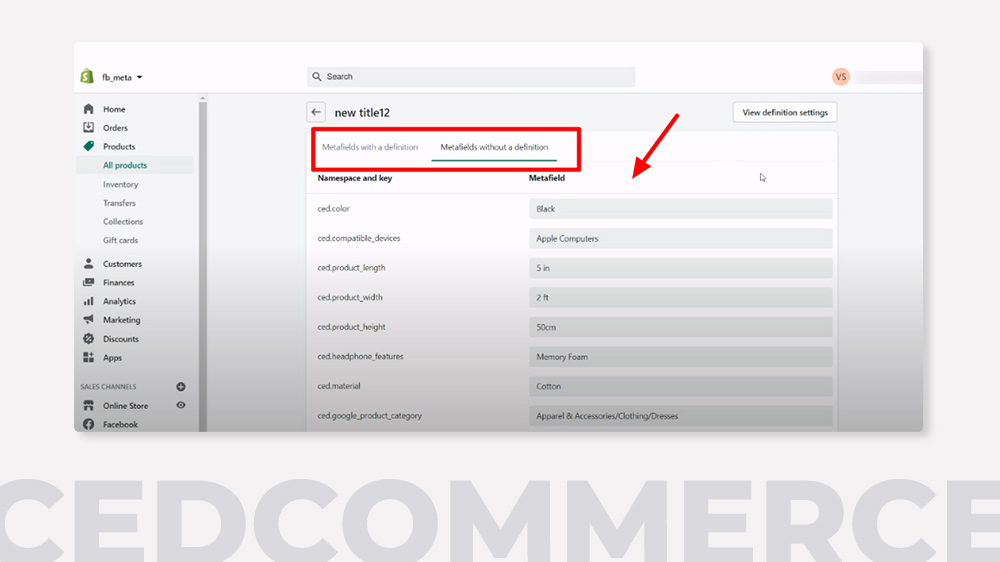
- Go to “Metafields” and select “View All.”
From there, you can view all the added information about your product as Shopify Metafields.
Wrapping it up
eCommerce is revolutionizing in its dimensions, and so are the social media sites. Using Shopify metafields is a simple and easy method to attract more shoppers and leading them to make more purchases. It gives a way forward for the sellers in creating data-rich elements inside their listings and ignite product discovery. To do it effortlessly, you can simply connect with Facebook Business Partners and create Shopify metafields in a seamless way. Have any second thoughts about it? Connect with our experts for a free discussion and put forward all your questions.