

Use of UiComponent InsertListing – How to insert a listing inside a Form Element

Running short of time? Get PDF of the blog in your mail.
|
Play Now

|
Many times we face the issue of having a listing of customers or products inside a form for mass selection. Magento UIComponent has provided a very useful feature which we can use to solve such issues. InsertListing UI Component is basically a component which allows us to insert the listing with all its features such as pagination, mass-actions, sorting, inside other UI Components.
Today, we are going to insert a product listing inside our form. Our purpose is to mass select the product and save it in the database. I will show you two different ways you can add the listing :-
1-Directly in the form
<form xmlns:xsi=”https://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”urn:magento:module:Magento_Ui:etc/ui_configuration.xsd”>
…<fieldset name=”main”>
<argument name=”data” xsi:type=”array”>
<item name=”config” xsi:type=”array”>
<item name=”label” xsi:type=”string” translate=”true”>General</item>
<item name=”sortOrder” xsi:type=”number”>10</item>
</item>
</argument>
<field name=”id”>
…
</field>
<field name=”title”>
…
</field><insertListing name=”product_listing” >
<settings>
<dataLinks>
<exports>false</exports>
<imports>true</imports>
</dataLinks>
<autoRender>true</autoRender>
<selectionsProvider>
product_listing.product_listing.columns.ids
</selectionsProvider>
<dataScope>product_listing</dataScope>
<ns>product_listing</ns>
</settings>
</insertListing>
</fieldset>
</form>
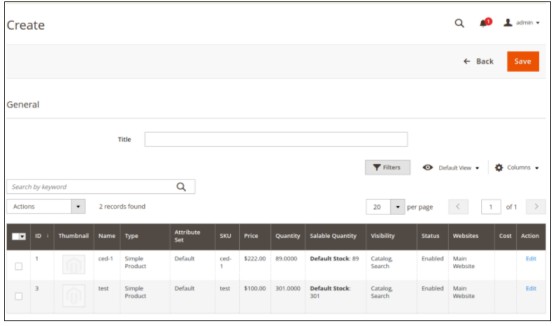
This will insert the product listing in your form.
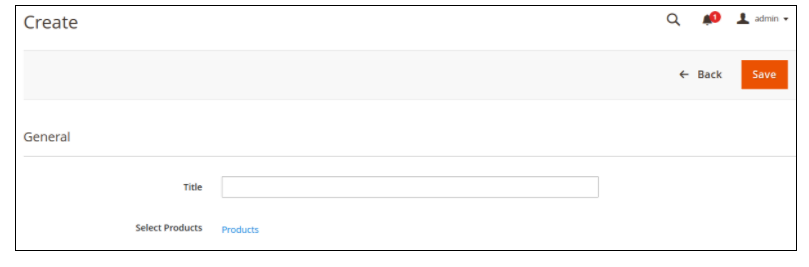
2-Using a modal
<fieldset name=”main”>
…
<container name=”products_btn”>
<button name=”products”
component=”Magento_Ui/js/form/components/button”>
<argument name=”data” xsi:type=”array”>
<item name=”config” xsi:type=”array”>
<item name=”label” xsi:type=”string” translate=”true”>
Select Products
</item>
<item name=”title” xsi:type=”string” translate=”true”>
Products
</item>
<item name=”displayAsLink” xsi:type=”boolean”>true</item>
<item name=”labelVisible” xsi:type=”boolean”>true</item>
<item name=”template” xsi:type=”string”>
ui/form/components/button/container
</item>
<item name=”actions” xsi:type=”array”>
<item name=”0″ xsi:type=”array”>
<item name=”targetName” xsi:type=”string”>
my_form.my_form.products_model
</item>
<item name=”actionName” xsi:type=”string”>
toggleModal
</item>
</item>
</item>
</item>
</argument>
</button>
</container></fieldset>
This will display a link for product selection
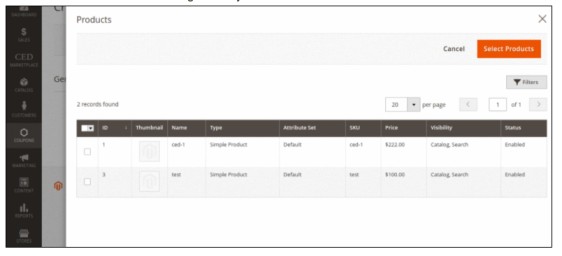
Now add the code for modal which will have our insertListing component
<fieldset name=”main”>
…
<container name=”products_btn”>
…
</container>
<modal name=”products_model”>
<argument name=”data” xsi:type=”array”>
<item name=”config” xsi:type=”array”>
<item name=”provider” xsi:type=”string”>
my_form.my_form_data_source
</item>
<item name=”onCancel” xsi:type=”string”>
actionDone
</item>
<item name=”options” xsi:type=”array”>
<item name=”title” xsi:type=”string”>
All Products
</item>
<item name=”buttons” xsi:type=”array”>
<item name=”0″ xsi:type=”array”>
<item name=”text” xsi:type=”string”>
Selected
</item>
<item name=”class” xsi:type=”string”>
action-primary
</item>
<item name=”actions” xsi:type=”array”>
<item name=”0″ xsi:type=”array”>
<item name=”targetName” xsi:type=”string”>
index = product_listing
</item>
<item name=”actionName” xsi:type=”string”>save</item>
</item>
<item name=”1″ xsi:type=”string”>
closeModal
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
<insertListing name=”product_listing” >
<settings>
<dataLinks>
<exports>false</exports>
<imports>true</imports>
</dataLinks>
<autoRender>true</autoRender>
<selectionsProvider>
product_listing.product_listing.columns.ids
</selectionsProvider>
<dataScope>product_listing</dataScope>
<ns>product_listing</ns>
</settings>
</insertListing>
</modal>
</fieldset>
Now our modal with listing is ready.
Saving
On our save controller, we can get our selected rows of listing by using below code.
$this->getRequest()->getParam(‘namespace-of-your-listing’);
In our case the namespace was ‘product_listing’, so the code will be :-
$this->getRequest()->getParam(‘product_listing’);



Carlos
Hi, thanks for the tutorial!
How can we provide the selected items when loading after save?
Amir ahmed
Hi Carlos,
This post discusses in detail how to show a listing inside a form. It seems you need some custom work in that.
Could you please connect with our magento experts and help us with requirements or features so we can help you with the right solution to achieve your target
Have a nice day!
Glen
Thanks for the tutorial, magento drives me nuts!
However, i have the modal loaded but i am using customer listing, but when i select customers in the grid and submit the modal (orange button) and then submit the underlying form, the selected ids don't get posted with the form.
Mohsin
Hi Glen,
We are glad you found the tutorial useful, and we can also relate to the fact that running a Magento store without proper guidance can often make someone go crazy.
We'd highly recommend you consider a Magneto Development Service for full time so these problems may be solved just as they appear and you get more time to focus on other concerns such as sales that matters the most.
Now, Coming to your problem about the customers' Ids not getting posted while submitting the modal, we have contacted our development team and passed on your query to them. Please check your email, soon, one of our executives will share the solution to your problem via email.
In case you wish to contact them directly and get additional help, please visit the following links:
Skype- https://join.skype.com/Bt2iDGpVFRs0
Whatsapp- https://chat.whatsapp.com/JjJKfj0TortCYbYKuDhefN
Thanks You and Have a nice day