

Benefits of PWA and its Challenges: A detailed overview

Running short of time? Get PDF of the blog in your mail.
|
Play Now

|
What are the benefits of PWA and its challenges? Well, let’s find out. The advantages of progressive web apps are numerous and we’ll unfurl them one after the other as you read on. Similarly, the challenges of PWA are something to take into consideration.
Ever wondered how some apps on your phone open up with just a single tap while the rest may take ages? And if the speed of the internet is really bad then you might have to wait. Did you know the difference between different apps on your phone? Well, the ones that work smoothly even at ‘snail-speed’ internet are progressive web apps commonly known as PWAs. While the others may be native apps, web apps, or hybrid apps
Table of contents
- All you need to know about PWAs
- Benefits of PWAs vs mobile apps
- Benefits of PWAs vs responsive web design
- Benefits of PWAs
- Challenges of PWAs
- Conclusion
Ever since Progressive Web Apps have been introduced, it has drastically changed the way the mobile web operates. The benefits of Progressive web apps are many which are all committed to offering enhanced user experiences.
Also read- PWA vs Headless PWA- Can you achieve PWA without Headless
This blog will give you an insight into everything you need to know about PWAs, Progressive Web App benefits, and their drawbacks. After reading this, you will better understand PWAs and their role in your eCommerce business.
Progressive Web Apps: All you need to know

Via: MySmartPrice
Google developed and popularized the concept of PWAs. But what are PWAs?
A Progressive Web App or a PWA is a combination of a web application and a native application. It is a website having all the features of a native app, an amalgamation of the best elements of both.
It is designed to work and look like a native app and deliver a user experience that is almost similar to native apps, but at the same time, they are developed to work offline as well as with low-quality networks, and are able to send push notifications, and are easily installable.
Create a user-friendly Progressive Web App for better results
Progressive Web Apps have a very important role to play in the world of eCommerce and the benefits of PWAs are plenty. They have changed the way businesses work in an eCommerce environment and are continuing to do so.
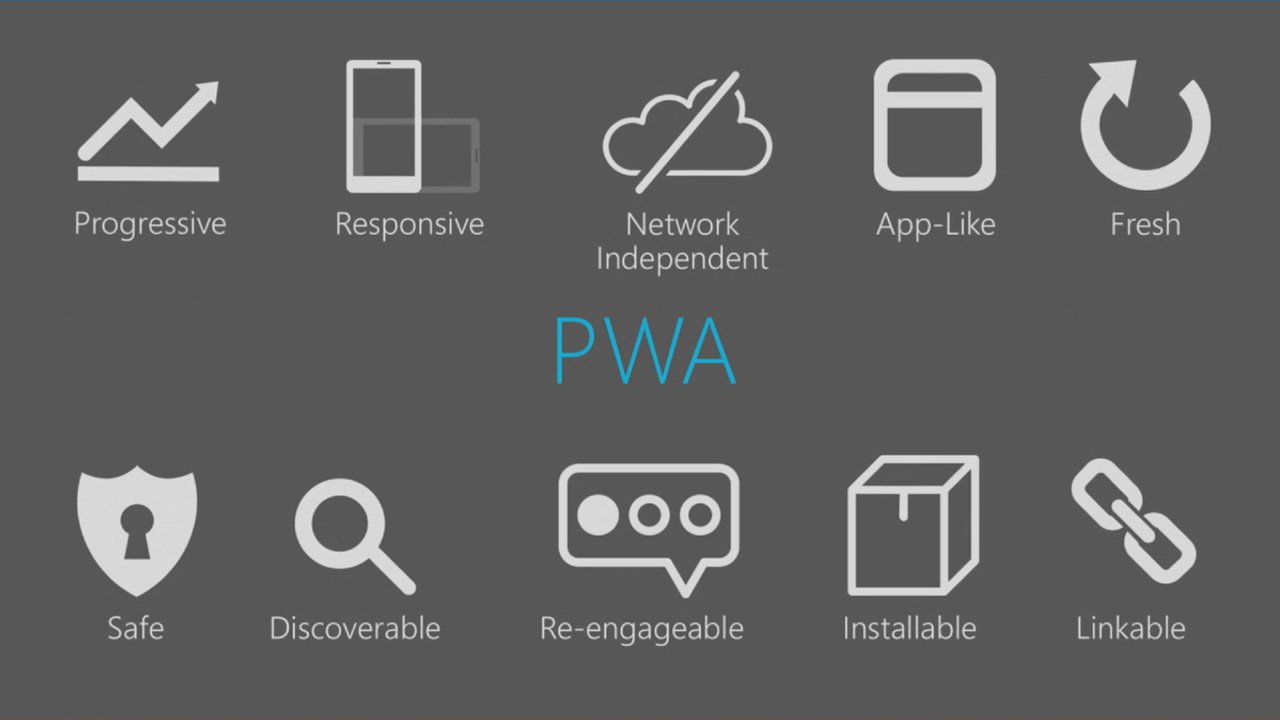
Given below are a few key features of PWAs that will give you a better understanding of what they are:
- Budget-friendly development
- Automatic updates
- Offline mode
- Fast
- Engaging
- Able to send Push notifications
- Works with low network bandwidth
- SEO friendly
What a perfect PWA solution for your eCommerce business should be like?
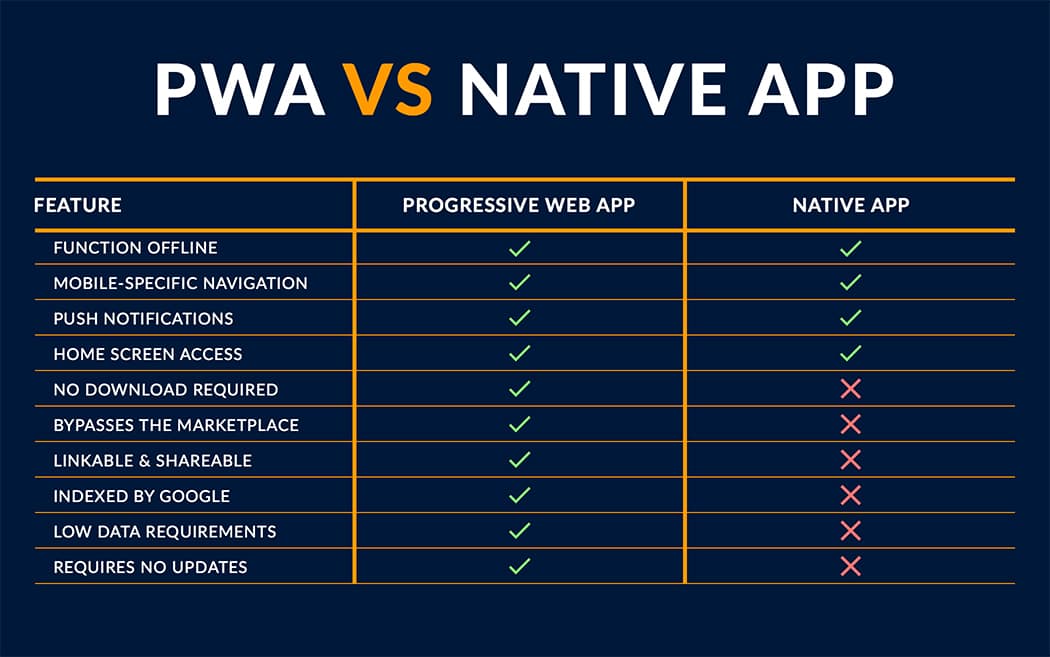
Benefits of PWA vs Native apps
The debate over PWA vs Native Apps has been ongoing for quite a while now. While PWAs cannot replace native apps, they have some benefits that put them at par.

Wondering what is the difference in benefits between Progressive Web apps and native apps? Let’s find out below.
- One of the most notable benefits of PWAs is that they can be easily installed from the website itself, unlike a native app that has to be downloaded specifically from an app store.
- Progressive Web Apps also take up less space on your device as compared to native apps that are generally larger files.
- An important benefit of PWA over native apps is that its development and maintenance costs much less when you compare it to a native app.
- A benefit of PWAs over a native app is that it is mobile-first indexed and helps you with SEO, unlike a native app.
Also read- How is Magento 2 PWA reviving eCommerce for mobile audiences?
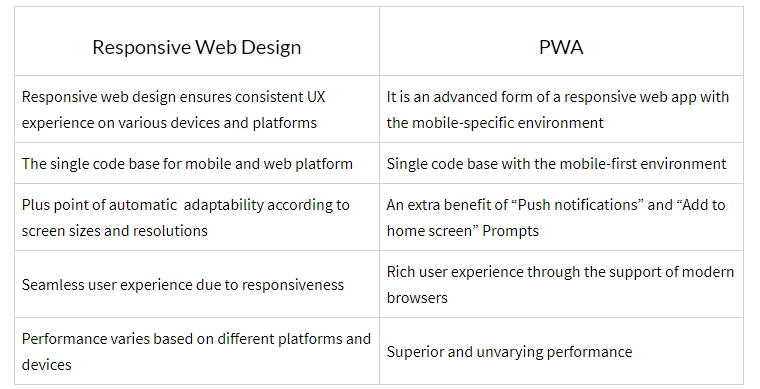
Benefits of PWA vs Responsive Web Design

Via: Medium
Why opt for a PWA instead of a responsive web design?
- A responsive web design is a website that has been designed to be mobile-friendly for every browser it works on. The content of the website is presented to fit the screen of a mobile device. PWAs on the other hand are similar in terms of being mobile-friendly with the addition of being fast, reliable, and engaging.
- The biggest benefit of PWA over a web app is its native app approach. Progressive Web Apps completely feel like a native app in terms of working, feel, and looks.
- Progressive Web Apps enable fast-loading pages that serve content and images to the user even before the entire page loads. Web apps are not so fast and thus lag behind in making conversions happen.
- PWAs are built to be more engaging and also they can send push notifications that alert the user about different things like new offers and services. Web apps on the other hand are not so engaging.
Don’t implement a PWA before checking out these considerations.
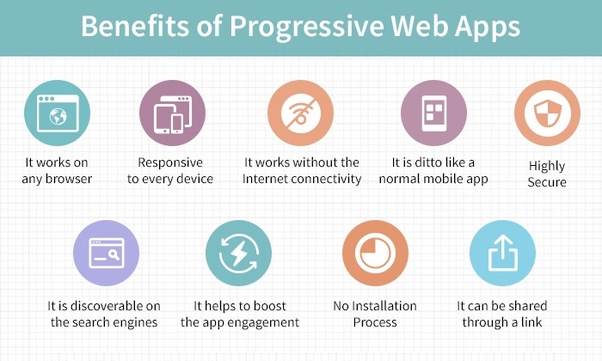
Benefits of PWAs

Via: Quora
-
Easily installable
PWAs can be easily installed from the website and you do not have to worry about looking for them in an app store. They can be downloaded and shared from a link available on the website. They also do not have a large download time like native apps. Here’s your cue to convert your traditional website into a high-performing website.
-
Works offline
Can PWAs work offline? Yes, they can. Progressive Web Apps work offline and also with very low network bandwidth. This PWA benefit makes it stand apart from native and regular web apps that do not function without an internet connection.
-
Not platform-specific
Do many users wonder if PWAs are platform-specific?
No, they are not. This benefit of Progressive Web Apps is of great importance as PWAs do not have to be developed separately for the Android and iOS platforms, unlike native apps that are platform-specific.
-
Low development cost
Progressive Web Apps have a lower development cost when compared to native apps. They are also not required to be uploaded on app stores, therefore cutting out the price for uploading them. They are not platform-specific, so the development cost for each platform is cut out.
-
Works with all browsers
PWAs work well on all the major browsers like chrome, safari, and firefox, giving PWAs an extra plus point.
-
SEO friendly
Most of you must be wondering how Progressive Web Apps are SEO-friendly.
Yes, they are. In Fact PWAs help to boost the organic ranking of your website. Progressive Web Apps are in reality websites that are part of mobile-first indexing, which in turn helps bots crawl your website.
Want a fast, reliable, and engaging solution for your store?
-
Speed
There is a mobile page abandonment rate of 53 % if a site takes more than 3 seconds to load. This is how much effect website speed has on users. PWAs are super fast and load even if there is a weak network connection. They are able to load images and content even offline.
Challenges of PWAs

Via: Slide Share
Though the Progressive Web App benefits are plenty, it also comes with its drawbacks. Below are a few of the challenges faced in implementing PWAs for your business.
-
Limited browser support for iOS
Progressive Web Apps work on iOS only from version 11.3 and upwards and also face many technical glitches while working on Safari. It’s the most significant PWA challenge because 51% of the browser market in the US is dominated by Safari. It leaves a large portion of users not wanting to use PWAs and choosing other alternatives. Furthermore, iOS doesn’t support the big PWA enablers. These include service workers, add to the home screen, and push notifications. However, it’s currently ‘in the development’ phase.
-
Unable to access device hardware and software
Many device features such as Bluetooth and the phone’s camera and memory cannot be accessed by PWAs, unlike mobile apps. It makes PWAs unable to perform several functions that are otherwise possible with mobile apps. Furthermore, even developers aren’t able to access the full capacity of the device with progressive web apps. Despite being an important requirement for most apps, the clipboard or file system within a PWA is not accessible. When developers don’t have access to the right tools, PWA development gets more challenging.
-
Drains device battery
Progressive Web Apps are best known for their fast load time, ability to work on unstable networks, higher engagement, responsive user interface, and more. However, with all these features comes one of the primary challenges of PWAs; draining the battery of the device quickly.
-
Security and privacy concerns
Apps these days guarantee the security of personal and financial information and promise to cause no harm to our privacy or our device. However, the same cannot be said for PWAs. since PWAs are downloaded from unknown sources, the security and privacy concerns related to PWAs are legit.
-
Lack of download opportunities
Another major PWA challenge is that it’s unable to capitalize on the audience reach app store offers. Though a PWA is discoverable on search engines, it still lacks opportunities for broader reach via app stores. PWAs are even shareable via URLs. However, when it comes to apps, users have a conventional way of thinking. Thus, the app store is the first place they’ll look for to download or install an app. So, what’s the solution? PWAs can be converted into APK and IPA files and uploaded to Google Play Store and App Store – Apple for increased visibility and reach.
-
Performance issues
PWAs are fast but that does not imply that PWAs cannot have performance issues. If optimized right, PWAs can operate with lightning-fast speed; if not, users are bound to experience some prominent speed-related issues.
Javascript files use several resources for parsing, compilation, and execution. The search engines are unable to quickly render JavaScipt files due to poor server performance. Eventually, it impacts the page speed metrics of some pages. Since speed is a prominent ranking factor for Google, speed-related issues negatively affect SEO. Additionally, user experience is also affected. Furthermore, PWA’s service worker requires HTTPS and SSL certificates to operate, which can make your website slower than its HTTP version.
-
JavaScript errors
Browsers like Google Chrome can automatically correct HTML syntax such as closing tags when parsing. However, it does not always work the same way with Javascript errors. As a result, JavaScript errors may forbid search engine crawlers from crawling and indexing your progressive web app.
-
Relatively new for most developers
Though it was launched in 2015, the adoption of the technology and development of PWAs for most developers. Furthermore, it’s quite challenging for developers to work in an environment where common best practices and community expertise are still in the early stages of establishment. However, Google is putting a lot of effort into promoting progressive web apps. And, it’s highly likely that more developers will cross the barrier to finally embrace the technology in the future.
Challenges of PWA
- Limited support for iOS with several technical glitches when operated on Safari
- Unable to access device hardware and software
- Quickly drain batteries
- Severe security and privacy risks when downloaded from unknown sources
- Lack of opportunities to gain customers from app stores
- Performance- and speed-related issues, drastically impacting SEO
- JavaScript errors
- Still new for developers
Conclusion
The advantages of PWAs are many and as we know there are always two sides to a coin. Similarly, there are challenges of PWA too.
But as the term ‘Progressive’ itself suggests that changes are being implemented at a very fast pace and technology is progressing every day and soon there will be solutions for the glitches too.
The benefits of PWA for Magento are huge and CedCommerce has been offering the necessary technical solutions specifically made for building progressive web applications.
Find out why you should choose Magento 2 for your PWA.
The success stories of brands like The Roasters, Cloth Face Masks, and EthnicSmart are proof of the work we do and how our PWA themes can help your business succeed.
How did CedCommerce help EthnicSmart gain 19000 new subscribers? Watch the video to find out.
At CedCommerce, we believe in walking hand in hand with progressive technology and providing advanced solutions to those who are in need. Without an iota of doubt, PWA will be the future of eCommerce. It’s high time that businesses adopt it and leverage the benefits of Progressive Web Apps.
nike epic react
Once I initially commented I clicked the -Notify me when new feedback are added- checkbox and now each time a comment is added I get 4 emails with the identical comment. Is there any method you can take away me from that service? Thanks!
<a href="http://www.nikereact.org" >nike epic react</a> [url=http://www.nikereact.org]nike epic react[/url]