

Beginner’s Guide to Understand the Mobile Responsiveness and ways to Implement it for your Website – Part 1

Running short of time? Get PDF of the blog in your mail.
Among all the hullabaloo of the mobile responsiveness, a person just familiar with the terminology can be easily overwhelmed by loads of information and data available about the importance, significance, and usability of responsive web design on the Internet.
Therefore this series of post is focused at people overwhelmed by the technicalities of the website responsiveness. Over the series of the posts we will try to scratch the surface – What is mobile responsive website – and dive deep to the bottom of the Idea – What to do and what not to do, how to check the degree of mobile responsiveness, and ways to implement it – at the same time using language that is music to your ears.
First, Let’s Understand What a Responsive Website is?
In the most layman terms, you can consider a mobile responsive design as water. Like water takes the shape of the vessel it’s put into. Similarly, a responsive website adapts to the size of the screen where it’s open at.

The important point here is that although the elements of the website – content, icon & fonts – are same as the desktop version of the website, their placement changes according to the screen size; with keeping the consistency in the theme used across all the channels – screen size.
Was it bit technical? No problem. Let’s understand it again in the layman terms. The information that you want to show to your customers and the actions that you want your customers to take is same across all the devices. However, the information, it’s presentation and the action that you want changes according to the screen size of the device he/she is using to look at your website.
What is all this – mobile responsiveness – fuss about?
Google says 77% of mobile searches occur at home or work where the probability of desktop being present is very high. This fact is mind boggling. It busts the myth that mobile is an alternative to the desktop. Rather it says that despite being access to the desktop, users prefer mobile to search.
And a Mobile Marketing Study by Smart Insights says 80% internet users have smartphones. As a result, it compels entrepreneurs to make their websites mobile friendly since the website is dominant channel for sales. Missing out a dominant channel like mobile where more than half searches on Google comes from is not a great idea by any parameters or, is it?
Advantages of a Mobile Responsive Website:
1. Consistency:
Since consistency of brand’s identity is critical to its authority, responsive web design helps to achieve the same. The responsive websites adapt to the screen sizes they’re viewed from. Therefore it helps the brand to maintain the consistency and flexibility.
2. Wider Outreach:
Mobile, tablets, desktops, and phablets all are the sales channels for your business. A responsive website helps you expand your outreach.
3. Cost effective:
To be present on different platforms you don’t require additional URLs. One URL ensures visibility across all devices of different screen sizes.
4. Google Prefers Mobile Friendly Websites:
Google awards website that is mobile responsive and friendly with better search rankings for mobile searches. Since one URL and same HTML is present across all the channels, the crawler doesn’t have to look for same data/information again.
5. Better Experience:
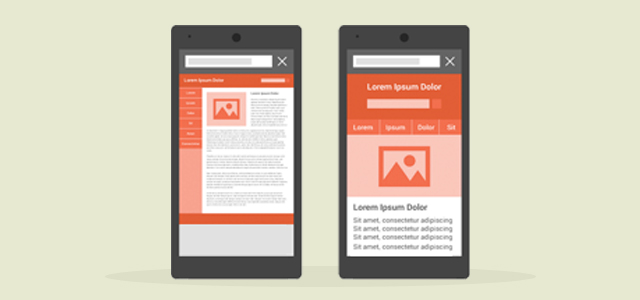
Just take a look at the websites – Responsive v/s Non-responsive, and decide for yourself which has the better experience:

Now that the mobile responsive has been discussed, you must be aware of its importance. Why it’s critical to brands reputation and sales prospects. How critical it is for the brand building per se.
In the next post, we will discuss What to do and what not to do for making your website mobile design.
Thank for Your Interest!
Team Cedcommerce

CedCommerce
Thanks for the appreciation Pankaj
Suraj Kumar
thanks for sharing www.happydiwali2017.org/
Satya Nadela
Responsive website are gaining market’s lions share as mobile phone users are increasing very fast. Each websit must try to seeing their sites as responsive as possible.
CedCommerce
Yes Satya, you are right, glad you liked it.